Benutzerdefinierte Vorlagen im Google Tag Manager – Wie funktionieren sie?
Seit Mitte Mai ist für den Google Tag Manager das Feature Custom Templates, zu Deutsch benutzerdefinierte Vorlagen, verfügbar. Mit dieser recht umfangreichen Funktion ist es möglich, Drittanbieter-Tags, die nicht als Templates von Google selbst für den Tag Manager angeboten werden, als Vorlagen anzubieten. Der erste Gedanke, der wohl den meisten hier in den Kopf kommt, sind die Facebook-Pixel. Aber nicht nur Tags, auch einzelne Variablen können als benutzerdefinierte Vorlagen angelegt werden. Wenn man also ein Custom JS immer wieder verwendet, kann man dieses Script nun einmalig als Vorlage anlegen und über die enthaltene Export- und Importfunktion auch in anderen Containern nutzen.
Benutzerdefinierte Vorlagen anlegen
Einmal eingeloggt in den Google Tag Manager findet man in jedem Container in der Menüleiste links den Punkt Templates / Vorlagen. Dort sieht man bereits angelegte Tag- und Variablenvorlagen und kann neue Vorlagen erstellen.
Der Unterschied von Tag- zu Variablenvorlagen besteht nur in der Erstellung im Code-Feld. Der Code für Tag-Variablen muss am Ende die Funktion data.gtmOnSuccess() aufrufen, wobei der Code für eine Variablenvorlage mit return einen Wert oder eine Funktion zurückgibt.
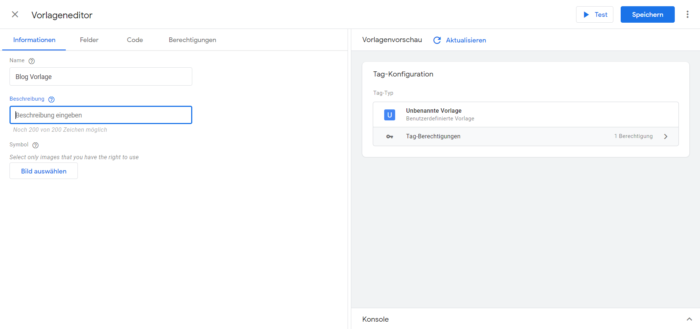
Klickt man zum Erstellen einer Vorlage nun auf „Neu“, kommt man in den Vorlageneditor. Dieser ist für Tags und Variablen gleich aufgebaut und beinhaltet die vier Punkte „Informationen“, „Felder“, „Code“ und „Berechtigungen“. Außerdem ist der Vorlageneditor zweigeteilt: Links können Änderungen und Anpassungen vorgenommen werden, auf der rechten Seite wird in einer Vorschau angezeigt, wie sich die Anpassungen auf das Interface auswirken.
Informationen
Hier werden ein Name, eine Beschreibung und ein Bild für die Vorlage festgelegt. Der Name ist verpflichtend und es sollte ein verständlicher und sprechender Titel gewählt werden, damit alle Nutzer sofort wissen, worum es sich in der Vorlage handelt. Die anderen beiden Punkte sind optional. Eine Beschreibung sollte dennoch hinzugefügt werde. Damit wird sichergestellt, dass jeder, der mit der Vorlage arbeitet, auch genau weiß, wofür sie erstellt wurde.
Felder
In diesem Bereich werden Steuerelemente festgelegt, die später in der Vorlage genutzt werden sollen, um den Tag oder die Variable entsprechend zu konfigurieren. Kurz gesagt, das Interface der Vorlage wird erstellt. Hier stehen u. a. Textfelder, Drop-down-Menüs, Kästchen und Optionsfelder zur Verfügung.
Code
Hier wird nun alles zusammengebracht. Der Code selbst wird in einer Sandbox ausgeführt und ist damit eine begrenzte Untergruppe von JavaScript. Damit stellt Google eine sichere Möglichkeit zur Verfügung, mit JavaScript in den Vorlagen zu arbeiten. Zugriff auf globale JavaScript-Objekte außerhalb dieser Sandbox ermöglicht Google über die Vorlagen-APIs. Durch diese kann der Nutzer beispielsweise auf den Datalayer zugreifen oder Cookies erstellen. Diese APIs werden über den require()-Befehl angesprochen. Über das data-Objekt kann auf die Inhalte der erstellten Felder zugegriffen werden.
Berechtigungen
Werden im Code APIs genutzt, werden die entsprechenden Berechtigungen automatisch ermittelt. Falls erforderlich, können diese Berechtigungen hier noch angepasst bzw. eingeschränkt werden.
Testen
Hat man nun alles zusammengebracht, kann man die Vorlage testen. In der Vorlagenvorschau die angelegten Felder entsprechend ausfüllen und rechts oben auf Test klicken. In der Konsole unter der Vorschau werden ggf. Fehler und Aufrufe angezeigt. Für einen umfangreicheren Test empfiehlt Google den standardmäßigen Workflow mit der Vorschaufunktion des Google Tag Managers.
Vorlage anlegen & nutzen
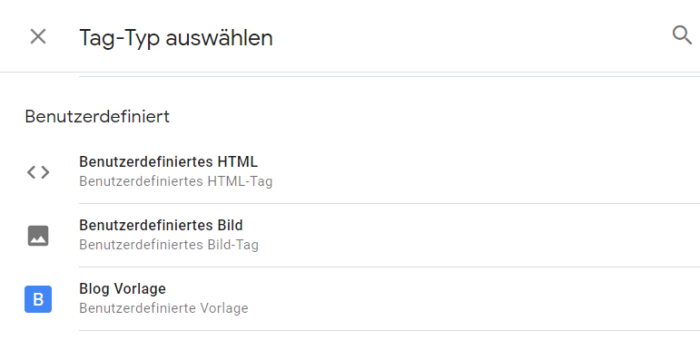
Stimmt mit der Vorlage alles, muss sie nur gespeichert werden und kann anschließend in den Tags oder bei den Variablen genutzt werden.
Man findet die Vorlagen bei der Auswahl des Tag-Typs oder des Variablen-Typs unter „benutzerdefiniert“.
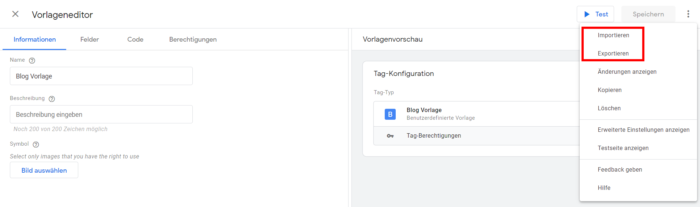
Vorlagen im Google Tag Manager ex- und importieren
Eine der wichtigsten Funktionen dieses neuen Features ist die Möglichkeit, benutzerdefinierte Tag- oder Variablenvorlagen in anderen Containern zu nutzen. Dafür können sie einfach und schnell exportiert und importiert werden. Man ruft im Vorlagenmenü die gewünscht Vorlage auf und kann über das Vorlagenmenü oben rechts den Punkt exportieren auswählen. Möchte man eine Vorlage exportieren, muss man einen Namen und den Speicherort auswählen (lokale Festplatte, USB-Stick, etc.). Der Tag Manager exportiert eine TPL-Datei. Zum Importieren sollte man eine neue leere Vorlage erstellen und über das gleiche Menü die gewünschte TPL-Datei importieren.
Fazit – Lohnen sich benutzerdefinierte Vorlagen im Google Tag Manager?
Benutzerdefinierte Vorlagen sind mehr als ein neues Feature im Google Tag Manager. Bei der Arbeit mit vielen Containern und vielen benutzerdefinierten Tags oder Variablen kann damit langfristig die Arbeit um einiges vereinfacht und beschleunigt werden. Es ist viel angenehmer, nicht an benutzerdefinierten HTML-Tags oder Custom-JS-Variablen arbeiten zu müssen und stattdessen vorgefertigte Vorlagen zu haben, bei denen man nur noch die entsprechenden Felder konfigurieren muss. Auch Tags, die bisher nur als Custom-HTML eingebunden werden, weil Google selbst keine Vorlagen anbietet, könnten in Zukunft als benutzerdefinierte Vorlagen zur Verfügung stehen. Hier sollten auch wieder die verschiedenen Facebook-Pixel erwähnt werden. Diese Pixel als Vorlage im Tag Manager zu haben, wäre eine große Vereinfachung und würde das Fehlerrisiko beim Anlegen minimieren. Da sind nun die Pixel-Anbieter wie z. B. Facebook oder andere Benutzer, die ihre Vorlagen teilen, gefragt, den Nutzern die Arbeit zu vereinfachen.