Mobile-Shopping: Die 3 Säulen der mobilen Optimierung
Immer mehr Leute shoppen heutzutage über ihr Smartphone. Für Onlineshops sind daher mobil optimierte Webseiten ein Muss. Im folgenden Artikel schauen wir uns drei grundlegende Aspekte an, die du dabei unbedingt beachten solltest.
But first things first…
Was versteht man unter mobiler Optimierung?
Unter mobiler Optimierung verstehen sich Maßnahmen in Bezug auf Webseiten, denen das Ziel zugrunde liegt, ein möglichst positives NutzerInnenerlebnis auf mobilen Endgeräten zu schaffen. Die Funktion und das Layout der jeweiligen Präsenz stehen dabei im Mittelpunkt des Optimierungsprozesses.
Warum sollte man seinen Onlineshop mobil optimieren?
Wir leben in einer mobilen Ära. Die Technologie und damit einhergehend die Nutzung des Smartphones hat in den letzten Jahren eine rasante Entwicklung erlebt. Laut dem Webanalysedienst StatCounter hat sich in Deutschland der Marktanteil des mobilen Traffics von 2010 mit 0,70 % auf 41,79 % im Jahr 2020 gesteigert. Das hat auch Auswirkungen auf das Onlineshoppingverhalten. Einer Studie von Bitkom zufolge shoppen mittlerweile über die Hälfte der Deutschen über das Smartphone. Durch eine gezielte Optimierung können Onlineshops von dieser Entwicklung profitieren und ihren Umsatz steigern. In einem früheren Artikel findest du noch weitere Gründe, warum sich eine mobile Optimierung lohnt.
Unterschied zwischen Desktop und Mobile
Um systematisch Optimierungsmaßnahmen zu identifizieren, macht es zunächst Sinn, sich die grundsätzlichen Unterschiede zwischen Desktop- und Mobilgeräten vor Augen zu führen. Im Wesentlichen gibt es drei Punkte, die hierbei eine tragende Rolle spielen:
a. Bildschirmgröße: Der Bildschirm ist bei mobilen Geräten deutlich kleiner und somit fällt auch der verfügbare Platz für potenzielle Inhalte geringer aus.
b. Umgebung: Das Setting, in der das Smartphone genutzt wird, ist in der Regel geprägt durch andere ablenkende Faktoren (z.B. Nutzung, während der Fernseher läuft) und ist häufig verbunden mit einer gewissen Zeitknappheit (Informationen müssen schnell zur Hand sein).
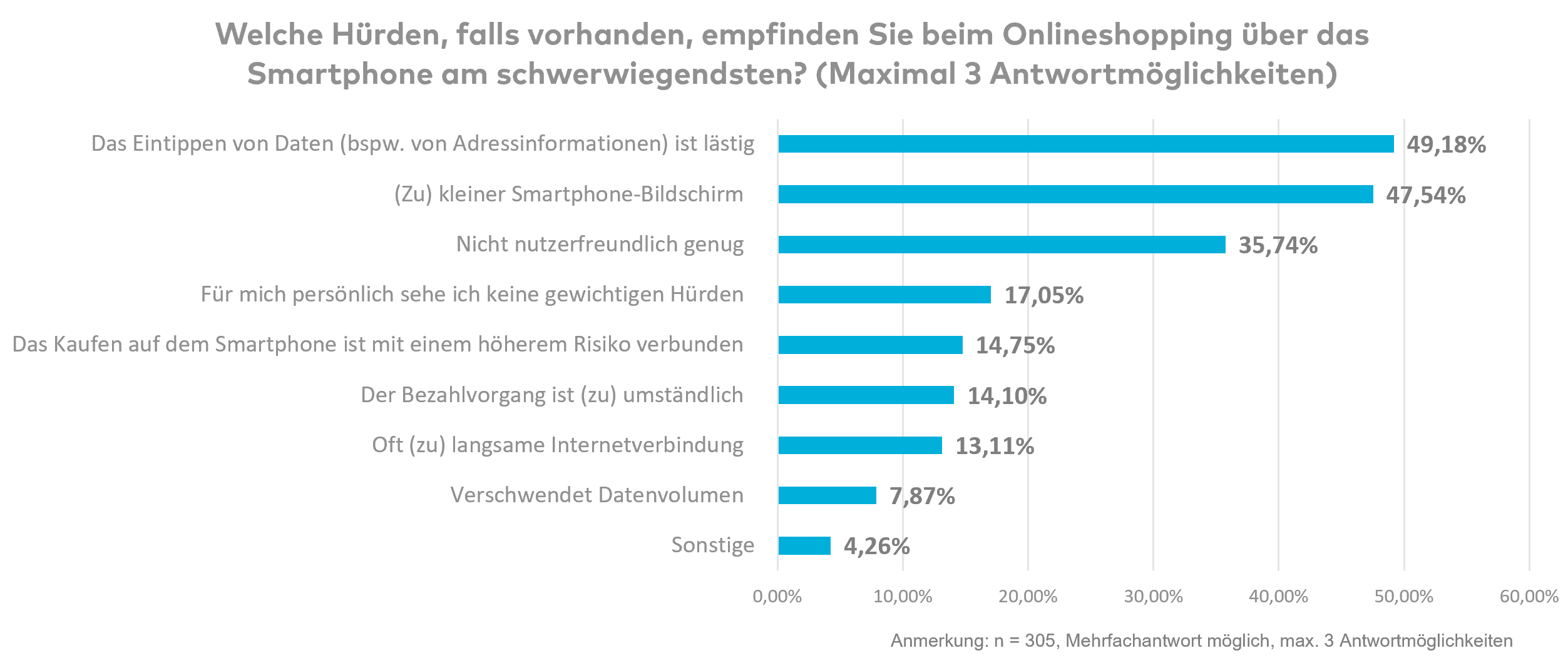
c. Eingabemechanismen: Statt einer klassischen haptischen Tastatur findet sich auf dem Smartphone, nur dem Bildschirm entsprechend, eine kleine digitale Tastatur. Das langwierige Eintippen von Daten über ein mobiles Endgerät wird daher oft als lästig empfunden. Auch die Navigation gestaltet sich beim Tippen auf dem Smartphone nicht ganz so präzise wie auf einem Desktopgerät mit Maus.

Tipps zur mobilen Optimierung
Bricht man sämtliche Tipps und Tricks in Bezug auf mobile Optimierungsmaßnahmen herunter, so könnte man diese in nur einem Satz zusammenfassen: Gestalte den mobilen Userflow sowie das mobile Layout so einfach, schnell, intuitiv und übersichtlich wie möglich! Mehr ist es nicht. Doch die Fülle an Adjektiven in diesem Satz lässt schon vermuten, dass es in der Praxis dann doch nicht ganz so trivial ist.
Du willst mehr? Dann schau dir auch diese Beiträge an
Aus den oben herausgestellten Unterschieden lassen sich nun verschiedene Optimierungsaspekte für die mobile Online-Präsenz ableiten:
- Komplexität reduzieren, Übersichtlichkeit & Transparenz schaffen
- Elemente, wie Bilder & Text, auf das Nötigste reduzieren: Eine Studie von Google hat ergeben, dass die Wahrscheinlichkeit eines Kaufs sinkt, je mehr Elemente sich auf einer mobilen Webseite befinden. Weniger Elemente bedeutet weniger überfordernde Komplexität und bessere Werte für die Ladezeiten. Allerdings muss an dieser Stelle darauf geachtet werden, dass die User dennoch ausreichende Informationen über das Angebot erhalten, um sich ein umfassendes Bild von den Produkten machen zu können.
- Text gut lesbar gestalten: Auch wenn ein kleiner Bildschirm nur wenig Platz bietet, die Schriftgröße darf nicht zu klein gewählt werden. Je kleiner der Text, desto schwieriger ist er für die User zu lesen (mindestens 16 CSS-Pixeln). Auch die Erweiterung des Zeilenlabstandes kann sich positiv auf die Lesbarkeit auswirken.
- Klickbare Elemente nicht zu klein und zu nah beieinander platzieren: Das Tippen mit den Fingern ist längst nicht so präzise wie das Klicken mit der Maus. Bei der Konzeptionierung der Navigation und anderen Buttons sollte das im Hinterkopf behalten werden.
- Schnell und einfach zum Ziel: Müssen sich User auf einer Webseite mit komplizierten Strukturen herumschlagen, sind sie oft schnell frustriert und springen ab. Dies gilt in besonderer Form für die mobile Umgebung. Deshalb ist ein einfacher und intuitiver Userflow zentral.
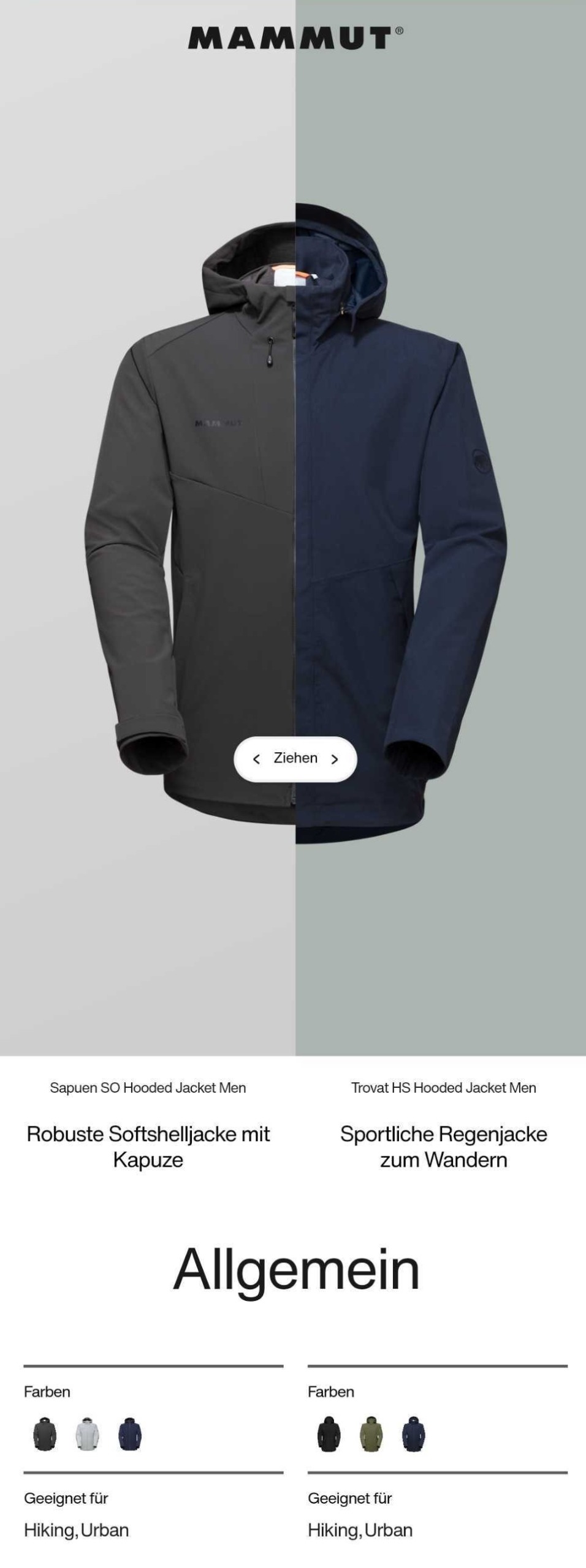
- Produktvergleiche einfach machen: Das Suchen nach Informationen und das Vergleichen von Alternativen sind zwei wesentliche Phasen im Kaufentscheidungsprozess. Doch gerade auf mobilen Endgeräten gestalten sich diese beiden Aufgaben oft ziemlich knifflig. Onlineshops können die User hierbei durch verschiedene Funktionen unterstützen. Das reicht von simplen Maßnahmen, wie eine fixierte Sortier- bzw. Filterleiste am oberen Bildschirmrand, über das Ermöglichen einer Favoriten-Funktion, bis hin zu raffinierteren Vergleich-Tools. Wie letzteres in der Praxis aussehen kann, zeigt das Outdoor-Unternehmen Mammut.

- Geschwindigkeit optimieren:
- Ladezeiten optimieren: Eine weitere Studie von Google hat ergeben, dass 53 % der Nutzer und Nutzerinnen eine mobile Website verlassen, wenn sie länger als drei Sekunden zum Laden benötigt. Damit ist klar, die Ladegeschwindigkeit einer Seite trägt essenziell zu einer guten User Experience bei, bei der jede Sekunde zählt.
- Checkout-Prozess kurz halten: Der letzte Schritt im Kaufprozess ist auch gleichzeitig einer der Kritischsten. Es gibt nur wenig ärgerlicheres, als wenn vermeintlich sicher geglaubte Kunden oder Kundinnen im letzten Moment doch noch abspringen, weil der Checkout-Prozess zu kompliziert gestaltet ist. Deshalb gilt auch hier: je schneller (+ einfacher), desto besser. Ein Paradebeispiel hierfür liefert der Onlineversandhändler Amazon. Bei Amazon dauert der Checkout-Prozess nur wenige Sekunden. Von der Produktseite bis zum abgeschlossenen Kauf braucht es gerade einmal zwei Klicks und das alles ohne zusätzliches ausfüllen von nervigen Textfeldern (vorausgesetzt man ist schon eingeloggt).
- Aufwand reduzieren:
- Weniger scrollen: „Keine Lust zu scrollen“ war die häufigste Antwort in einer Umfrage von Google auf die Frage nach dem Hinderungsgrund für einen mobilen Kauf. Das Einbauen von horizontalen Scroll-Elementen oder die Verwendung einer fixierten Menü- bzw. Filterleiste könnten helfen, um diesem Aspekt entgegenzuwirken.
- Dateneingabe auf ein Minimum beschränken: Wie schon oben beschrieben, empfinden es die meisten Menschen als lästig, viel über Ihre digitale Smartphone-Tastatur eingeben zu müssen. Daher sollten auch nur die Daten abgefragt werden, die es wirklich zwingend benötigt.
- Autofill-Funktion: Dieser Tipp knüpft nahtlos an den vorherigen an. Der Aufwand für die User kann noch weiter reduziert werden, indem die Auto-Complete-Funktion zur Anwendung kommt. Hierbei wird das auszufüllende Formular automatisch durch den Browser vervollständigt. Ermöglicht wird dies durch das Hinterlegen der richtigen Attribute im Quelltext.
Fazit
Die hier aufgeführten Tipps dienen als Orientierungshilfe für die mobile Optimierung von Onlineshops. Dennoch ist auch klar, dass eine solche Optimierung in der Realität oft mit einem entsprechendem Aufwand und nicht zuletzt Kosten verbunden ist. Jedoch bleibt festzuhalten, jeder Schritt in Richtung mobile Optimierung lohnt sich!



