How to: Funktionsweise des Affili.net Product-Widget

Mit den Product-Widgets von Affili.net ist es möglich schnell und unkompliziert Werbemittel zu erstellen und sie mit verschiedenen Produkten zu befüllen. Besonders für Publisher mit wenig Programmierkenntnis oder kleinem Zeitbudget ist das Tool hilfreich, um auf ihrer Seite ein Werbemittel einzubauen, das eine große Produktpalette besitzt und trotzdem die wichtigsten Informationen für den Nutzer enthält.
Was kann das Product-Widget von Affili.net?
Der Funktionsumfang ist übersichtlich, aber mächtig. Der Anzeigenersteller hat die Möglichkeit, im Product-Widget bis zu acht Artikel anzeigen zu lassen (je nach Größe des Werbemittels). Es enthält jeweils den Produktnamen, ein Bild, den Preis und einen Link zum Shop. Wahlweise kann das Bild auch durch eine Beschreibung ersetzt werden. Die Anzeige kann statisch oder dynamisch gestaltet werden (siehe Abschnitt: Welche Varianten gibt es?) und wird in verschiedenen Größen angeboten. Folgende Bannergrößen sind vorhanden:
- Leaderboard (728×90 px)
- Medium Rectangle ( 300×250 px)
- Half Size (234×60 px)
- Full Size (468×60 px)
- Skyscraper (120×600 px)
- Wide Skyscraper (160×600 px)
- Square Button (125×125 px)
Die sich bewegenden Produktbilder werden übrigens in HTML5 animiert, das gesamte Werbemittel mithilfe von JavaScript bereitgestellt. Affili.net prüft automatisch die Publisher-Webseite nach Keywords oder Themenkategorien, um entsprechende Angebote in das Widget einzusetzen. Die Suchbegriffe können auch manuell eingegeben werden.
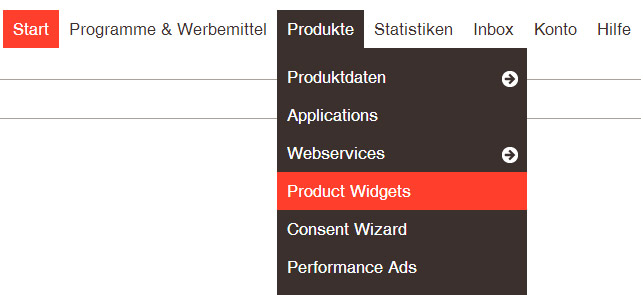
Wo finde ich das Product-Widget?
Das Product-Widget ist leicht zu finden. Nachdem sich der Publisher eingeloggt hat, muss er nur auf den Menüpunkt „Produkte“ klicken und dort Product Widgets auswählen.
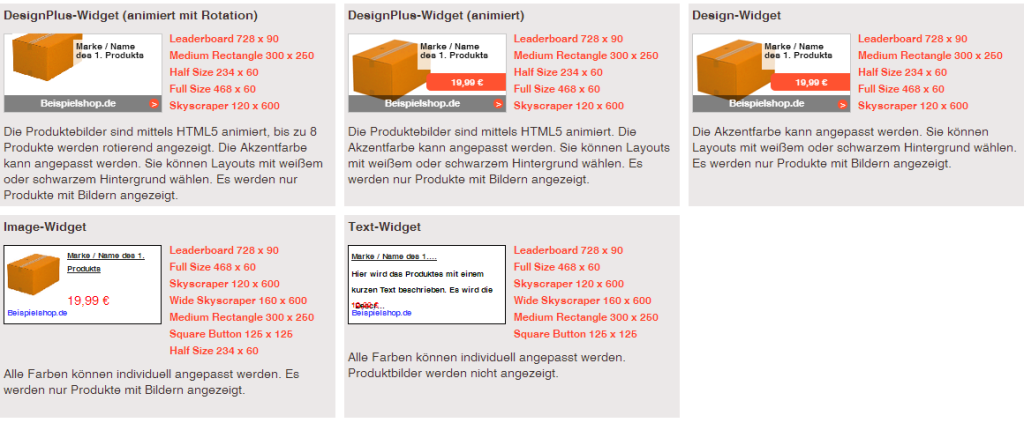
Welche Varianten gibt es?
Nachdem die Seite der Widgets aufgerufen ist, stehen zurzeit fünf Varianten zur Verfügung.
Es gibt:
- DesignPlus-Widget (animiert mit Rotation)
- DesignPlus-Widget (animiert)
- Design-Widget
- Image-Widget
- Text-Widget
Das animierte DesignPlus-Widget mit Rotation kann bis zu acht Produkte aufnehmen. Aufgrund der fehlenden Rotation halbiert sich die Anzahl bei den anderen Varianten. Das animierte DesignPlus-Widget ohne Rotation lässt einmalig die Produkte auf ihre Position platzieren. Alle anderen Widgets sind statisch, also ohne Bewegung.
Wie baue ich es in meine Seite ein?
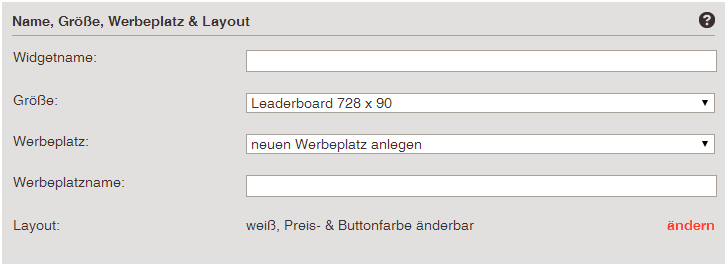
Bevor der Code zur Verfügung gestellt wird, müssen Affili.net nur wenige Informationen zur Verfügung gestellt werden.
Im ersten Abschnitt muss der Widgetname gewählt werden. Das kann z.B. ein beschreibender Titel sein, wie ‚Fallschirme‘. So wird das Widget später schnell wiedergefunden. Danach folgt die Größe. Je kleiner das Werbemittel, umso weniger Produkte passen auch hinein. Werbeplatz und Werbeplatzname beschreiben den Ort genauer, an dem das Werbemittel eingebunden ist.
Dementsprechend könnte der Werbeplatzname z.B. beispielseite24.de heißen. Wenn das Widget später verändert werden soll, kann im Dropdown-Menü des Punktes „Werbeplatz“ schnell darauf zurückgegriffen werden. Ein Werbeplatzname kann nur einmal vergeben werden. Nimmt man den gleichen, wird das alte Widget überschrieben.
Beim Layout kann man zwischen drei verschiedenen Mustern wählen. Es existieren zwei helle und eine dunkle Variante. Im Farbschema können dann noch die Farben angepasst werden.
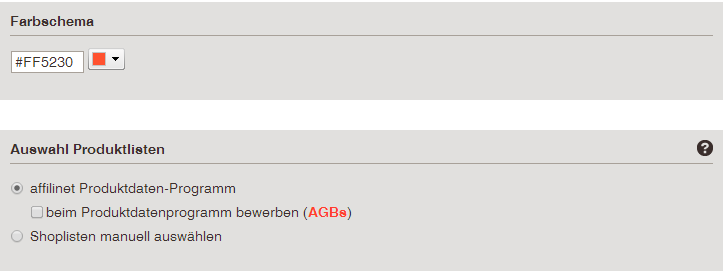
Es folgt die Auswahl von Produktlisten. Zwei Punkte stehen zur Auswahl: Das affilinet Produktdaten-Programm, für das eine zusätzliche Bewerbung notwendig ist und manuell auswählbare Shoplisten. In diesen Shoplisten kann man sich Shops mit passenden Produkten für die eigene Seite heraussuchen.
Hier entsteht leider eine kleine Unklarheit. Der Publisher kann mehrere Shops aus dem Feed ankreuzen. Allerdings ist das zunächst nicht in der Vorschau ersichtlich. Es wird nur ein Shop gezeigt. Erst wenn der JavaScript-Code auf der eigenen Seite eingebaut ist, erscheinen die Produkte aus mehreren Shops.
Zuletzt kann man die Anzeige der Produkte (Definition der Produkte im Widget) noch verfeinern. Wie am Anfang erwähnt, wählt Affili.net die Produkte nach den Keywords und Kategorien auf der Publisher-Seite aus. Das darf allerdings auch selbst in die Hand genommen werden. Maximal fünf Suchbegriffe können eingeben werden. Zusätzlich kann man auch Keywords ausschließen und damit Produkte herausfiltern, die nicht im Widget auftauchen sollen.
Klickt man danach auf „Speichern“, wird der Code für das Widget angezeigt. Dieser muss nur noch in die eigene Seite an der passenden Stelle eingebaut werden.
Die angelegten Widgets sammelt Affili.net (im gleichen Menüpunkt) in einer kleinen Tabelle.
Hier sind alle nötigen Informationen aufgelistet. Ganz rechts in der Tabelle gibt es die Möglichkeit das Widget zu kopieren, zu bearbeiten und zu löschen.
Was passiert, wenn ein Merchant das Angebot/ sein Produkt ändert?
Wenn sich ein Angebot oder Produkt verändert, ist das kein Problem. Affili.net passt das automatisch an und ersetzt es mit einem passenden Angebot, so dass der Publisher sich um nichts kümmern muss.
Fazit
Mit dem Product Widget ist es jedem Publisher in wenigen Minuten ein ordentliches Werbebanner zu erstellen. Affili.net macht es dem Ersteller leicht und hat den Funktionsumfang in einen übersichtlichen Rahmen belassen. Jeder kann sich hier schnell zu Recht finden.











[…] How to: Funktionsweise des Affili.net Product-Widget […]
Hallo Jörn-Henning,
viele Dank für den klar verständlichen Artikel. Das werde ich gleich mal ausprobieren.
Vg Dan