Online-Werbebanner gestalten – Tipps für Programmbetreiber
Jeder kennt sie, viele Seiten nutzen sie: Banner sind einer der verbreitetesten Werbemittel im Internet. In verschiedenen Größen, Formen und Farben, animiert oder statisch, versuchen sie die Website-Nutzer auf verschiedene Produkte und Dienstleistungen aufmerksam zu machen. Immer neue Ideen werden verarbeitet. Von Negativbeispielen, wie „Sie sind der 999.999 Besucher“ bis herausstechenden Beispielen einiger Unternehmen haben Internetnutzer schon viel erlebt. Wie sollten also Banner gestaltet sein, um seriös zu wirken und geklickt zu werden? In den folgenden Abschnitten geht der Blogbeitrag auf aktuelle Erkenntnisse ein.
Größe und Begriffe
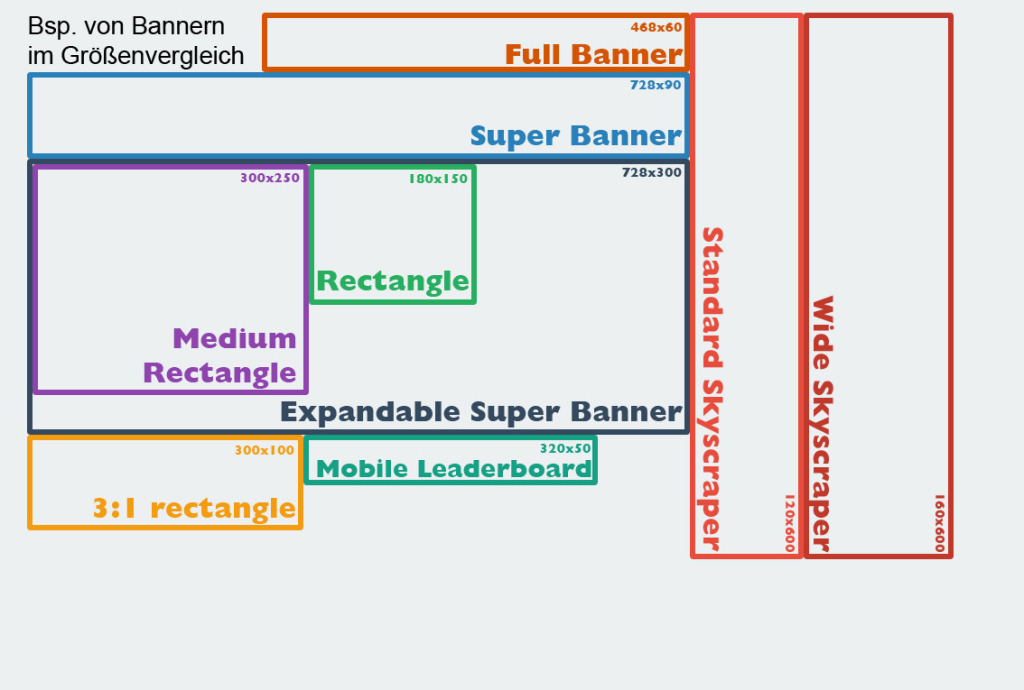
Zum Anfang gibt es aber erst einmal einen Überblick über die Standardgrößen und Begriffe für Werbebanner.
| Format | Pixel | Gewicht | Mögliche Formate |
| Full Banner | 468×60 | 40K | GIF/JPG/PNG/Flash |
| Super Banner | 728×90 | 40K | GIF/JPG/PNG/Flash |
| Expandable Super Banner | 728×300 (90) | 40K | GIF/JPG/PNG/Flash |
| Rectangle | 180×150 | 40K | GIF/JPG/PNG/Flash |
| Medium Rectangle | 300×250 | 40K | GIF/JPG/PNG/Flash |
| Standard Skyscraper | 120×600 | 40K | GIF/JPG/PNG/Flash |
| Wide Skyscraper | 160×600 200×600 |
40K | GIF/JPG/PNG/Flash |
| Expandable Skyscraper | 420(160)x600 | 40K | GIF/JPG/PNG/Flash |
| Universal Flash Layer | 400×400 | 40K | Flash |
| Flash Layer | individuell | 40K | Flash |
| Button | max. 234×60 | max. 20K | GIF/JPG/PNG/Flash |
| Ad Bundle | individuell | individuell | GIF/JPG/Flash |
| Square Button | 125×125 | 40K | GIF/JPG/PNG/Flash |
In Anlehnung an: Online-Vermarkterkreis im Bundesverband Digitale Wirtschaft (BVDW) e.V.: Standardwerbeformen – URL: http://www.werbeformen.de/ovk/ovk-de/werbeformen/display-ad/in-page-ad/standardwerbeformen.html
Für jeden Zweck sind bereits Banner standardisiert worden. So erklärt der BVDW, dass z.B. der Full Banner meist am Kopf einer Website angezeigt werden soll und die angegebenen Pixelmaße (468×60) einhält. Das Gewicht von 40k (bzw. 40 kb) beschreibt die maximale Dateigröße. Skyscraper werden meistens seitlich neben die Seite gesetzt, Rectangles tauchen im Content-Bereich auf und Layer legen sich direkt über den Inhalt. Der Button stellt eine Sonderform dar und ein Ad Bundle definiert die kombinierte Buchung von Skyscraper, Banner und Rectangle. Das Ziel dieser Standardisierung ist es „Werbekunden die Produktion und Anlieferung von Online-Kampagnen noch leichter zu machen“. Werbetreibende bekommen die Möglichkeit ihre Botschaften über die einzelnen Formate zu gestalten und zu vermitteln.
Natürlich gibt es auch weitere Größen, die vom IAB (Interactive Advertising Bureau) reglementiert sind. Auch für den mobilen Bereich sind neue Formen entwickelt. Jeder der Anzeigen schalten möchte, kann sehr schnell fündig werden und sie in ihre Seite einpflegen.
Vorüberlegungen
Vor der Erstellung von Werbebanner sollten einige Vorüberlegungen unternommen werden. Ohne festgelegte Ziele wird auch die Anzeige im Sand verlaufen. Deswegen muss zunächst geklärt sein, was das Ziel, wer die Zielgruppe ist und wie die Werbung verbreitet wird. Umso besser die ersten beiden Punkte untersucht sind, umso besser lässt sich im Anschluss auch das Banner gestalten. Speziell in die Zielgruppe sollte man sich hineinversetzen. Gibt es eine Farbe, die besonders gut passen könnte oder hat die Zielgruppe in der Vergangenheit auf irgendetwas positiv oder negativ reagiert.
Auch von der Konkurrenz können Ideen kommen. Eine kleine Recherche zu deren Werbemitteln bringt vielleicht einen guten Einfall, wie daraus etwas noch besseres entwickelt werden kann. Vielleicht finden sich Informationen, welche Anzeigen besonders gut oder schlecht funktionieren.
Zu guter Letzt, muss die Werbung halten was sie verspricht. Es bringt nichts, um das etwas überspitzt darzustellen, ein Banner für ein Auto zu entwickeln, das nicht existiert. Ein anderes Beispiel wäre ein Banner mit einem Angebot von 20% Rabatt zu entwickeln, obwohl das Unternehmen nur 10% Rabatt anbieten will.
Technisches für ein Werbebanner
Bevor der Blogartikel sich dem Design und den Inhalt von Werbebannern widmet, gibt es noch einige Tipps zum technischen Part. Die schönste Gestaltung und eine intelligente Werbung würde natürlich nichts bringen, wenn z.B. auf das falsche Dateiformat gesetzt wird.
Die richtige Größe
Wie oben schon erwähnt, ist es als Werbetreibender wichtig sich an die Standards für Banner zu halten. Das bietet für beide Seiten, Merchants und Publisher, einige Vorteile. Google nennt sogar die Größen, die am besten performen. Dazu zählen:
- 300 x 250
- 336 x 280
- 728 x 90
- 160 x 600
Auch andere Formate gewinnen an Bedeutung. So nennt Google in einem Bericht, dem Display Business Trends Publisher Edition (mit Daten aus dem Jahr 2011), die Banner mit dem stärksten Wachstum an Impressionen. Spitzenreiter sind die Größen 300 x 100 mit einer Steigerung von 70% und 300 x 600 mit 37%. Für den mobilen Bereich weist das Banner 320 x 50 ein Wachstum von 119% auf.
Vor kurzem stellte Google Adsense zwei weitere Banner vor. Diese sind in ihren Maßen noch einmal größer (970 x 250 und 300 x 1050), was zusätzlichen Platz für Botschaften in der Werbung ermöglicht. Wie die neuen Formate vom Nutzer aufgenommen werden, zeigt aber erst die Zukunft.
Das richtige Format
Nichts ist für Werbetreibende deprimierender, wenn die eigene Werbung nicht ausgespielt werden kann, weil ein falsches Format gewählt worden ist. Dabei ist die Liste der Dateiformate, die genutzt werden sollte sehr übersichtlich. Die Wahl entscheidet sich zwischen png, jpg, jpeg, gif oder dem Flash-Format swf. Bei letzterem ist zu beachten, dass es häufig auf mobilen Endgeräten nicht angezeigt wird.
Die richtige Dateigröße
Umso größer die Datei, umso länger braucht sie auch zum Laden. Wenn der Werbebanner nicht so schnell wie möglich angezeigt wird, ist die Chance groß, dass der Website-Nutzer bereits wieder verschwunden ist. Vielleicht hat er sich auf eine Unterseite geklickt oder (was noch „simpler“ ist) er hat nach unten gescrollt und sieht somit die Anzeige nicht mehr.
Mit einer zu großen Datei lädt auch die gesamte Webseite sehr langsam. Davon hat niemand etwas. Weder der Merchant, noch der Seitenbetreiber und für den Besucher sowieso nicht, der dann schnell wieder geht. Er sucht sich dann die Informationen auf einer anderen Seite, die vielleicht sogar mit der Werbung der Konkurrenz bespielt wird.
Der BVDW schlägt daher eine maximale Größe von 40 kb vor. Google setzt bei 150 kb eine wesentlich höhere Grenze. Generell gilt aber, je kleiner desto besser. Natürlich darf darunter nicht Qualität leiden.
Designentscheidungen
Es gibt einige Tipps für die Gestaltung von Werbebannern, die jeder zumindest kennen sollte. Wie sie dann in der Praxis umgesetzt werden, sollte jeder für sich selbst entscheiden
Die Hierarchie beachten
In einem Blogbeitrag von 99designs.com werden drei Elemente aufgelistet, die Banner nutzen sollten:
- Firmenlogo
- Nutzenversprechen
- Call-To-Action
Da über die Werbung auch ein Markenbewusstsein entwickelt werden soll, ist ein Firmenlogo für den Banner unumgänglich. Der Nutzer weiß sofort mit wem er es zu tun und erinnert sich im besten Fall wieder an das Unternehmen, wenn er das beworbene Produkt benötigt.
Das Nutzenversprechen ist schnell erklärt. Welchen Nutzen erhält der zukünftige Kunde, wenn er sich für das Produkt der Firma entscheidet. Hilfreich können hier Preise, Rabatte oder einfach nur hohe Qualität sein. Besonders wichtig ist es aber, sich auch an die versprochenen Leistungen zu halten. Ansonsten können potentielle Kunden ganz leicht abgeschreckt werden.
Die Call-To-Action ist eine Handlungsaufforderung. Der Anzeigenbetrachter kann direkt mit kleinen Satzphrasen angesprochen werden. Beispiele hierfür sind: „Infos hier“, „Klicke hier“, „Jetzt sichern“, „Jetzt Termin vereinbaren“ oder „Zum Shop“. Es kann auch nicht schaden, wenn die Texte eine gewisse Dringlichkeit vermitteln, bspw. durch einen begrenzten Zeitraum.
Buttons verwenden
Der Einsatz von Buttons funktioniert Hand in Hand mit der Call-To-Action. Sie sind ein gutes Signal dafür, dass der Nutzer auch auf die Werbung klicken kann. Aber auch die Buttons unterliegen einigen wichtigen Designentscheidungen. Das sind die Farbe, sowie die Größe, Form und Position innerhalb der Werbung. Eine gute Anleitung hierfür gibt es auf shayhowe.com.
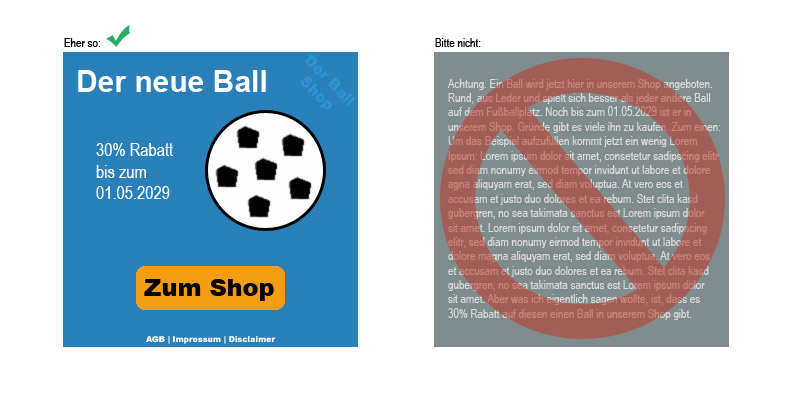
Halte dich kurz und benutze Überschriften
Das betrifft vor allem das Nutzenversprechen. Die Allerwenigsten lesen sich einen langen Text durch. Kurze und einfache Formulierung sind schnell aufzugreifen, gut zu verstehen und können besser in Erinnerung gehalten werden.
Überschriften dienen dazu sofort die Aufmerksamkeit zu bekommen und andererseits deutlich zu machen, worum es in der Anzeige geht. Ist vielleicht eine neue Automarke erschienen oder hat das Hundefutter gerade 50% Rabatt? Allgemeine Aussagen, wie „Schau her“ funktionieren nicht so gut.
Schriftgröße, Schriftart und Sichtbarkeit des Textes
Der Nutzer sollte nicht mit der Nase auf den Bildschirm stoßen um den Anzeigentext lesen zu können. Da alles etwas kurz gehalten wird, ist auch Platz genug um die Schrift in entsprechender Größe darzustellen. Außerdem ist der Nutzer in vielen Fällen sehr schnell wieder von der Webseite verschwunden. Es nützt nichts Überschriften erst nach ein paar Sekunden erscheinen zu lassen. Dann bekommt die Botschaft weniger Aufmerksamkeit.
Anders sieht es bei Disclaimern oder anderen Hinweisen aus, die nicht im Fokus stehen.
Bei der Schriftart muss sich zwischen sans-serifen und serifen Schriften entschieden werden. Z.B. ist Arial eine sans-serife und Times New Roman eine serife Schriftart. Die Entscheidung im Web fällt meistens auf das Sans-Serife. Sie wirken modern und können besser auf Bildschirmen gelesen werden. Populäre Beispiele sind Arial, Verdana, Helvetica und Lucida Grande. Serife Schriftarten sind meist in langen Texten anzutreffen.
Wer mehr hierzu erfahren, kann sich die kleine Infografik zum „Finalen Kampf zwischen serifen und serifenlosen Schriften“ anschauen.
Benutze eine Umrandung
Dieser Tipp ist recht simpel. Mit einem Rahmen wird dafür gesorgt, dass die Elemente nicht „in der Luft schweben“. Zusätzlich findet der Betrachter eine gewisse Orientierung in einem abgesteckten Bereich und trennt natürlich die Botschaft vom eigentlichen Seiteninhalt. Die Umrandung kann durch eine dunkle Linie oder entsprechender Farbgebung erfolgen.
Hauptgrund für eine Umrandung ist aber das Werberecht in Deutschland. Werbung und Inhalt müssen klar voneinander getrennt werden (vgl. §58 RStV). Die Verschleierung von Werbung stellt einen Verstoß gegen das Gesetz gegen unlauteren Wettbewerb dar (vgl. UWG §4). Diese sollten bei der Erstellung von Bannern im Hinterkopf behalten werden.
Farbgestaltung
Bei der Farbgestaltung muss man einiges beachten. Der Spagat zwischen den folgenden Punkten ist nicht leicht zu meistern.
Auf jeden Fall sollten die Farben der Zielseite bzw. des Unternehmens einfließen. Es kann recht irritierend sein, wenn der Nutzer von einer roten Werbung auf eine blaue Seite weitergeleitet wird.

Daneben muss die Farbpsychologie beachtet werden. Orange soll den Appetit anregen und Grün symbolisiert neben Hoffnung, auch Natur und Frische. Einige Farben erregen auch sofort viel Aufmerksamkeit, wie Rot. Elemente, die mit ihnen gefüllt sind, können schnell erfasst werden. Es bietet sich daher an z.B. Buttons in kräftigen Farben zu gestalten.
Bei der Entscheidung, welche Farbe am Ende ausgewählt wird, kann neben den schon genannten Punkten auch die Farbgebung der Werbeseite mit einfließen. Eine überwiegend grüne Seite könnte dann mit einer Werbung bespielt werden, die Grüntöne verwendet. Damit könnte das Vertrauen der Nutzer in die Werbung gesteigert werden. Trotzdem sollte sich die Anzeige vom Hintergrund abheben und sich nicht wie ein Chamäleon verstecken. Wie oben erwähnt, muss sich der Banner im Einklang mit dem Gesetz befinden.Nicht alle Farben passen gut zusammen. So können Rot und Grün auf Dauer sehr anstrengend für die Betrachter sein. Der Einsatz von Farbpaletten kann dabei sehr hilfreich sein, um die geeignetsten Farben zu finden.
Es kann nicht schaden, wenn verschiedene Farben für eine Werbeidee ausprobiert werden. Am Ende kann durch unterschiedliche Conversion Rates herausgefunden werden, welche Anzeige den Nutzer am besten anspricht. Auf dem Blog optimizely.com ist das anhand einer Sony Vaio Anzeige erklärt.
Der Einsatz von Bildern
Bilder können sofort die Aufmerksamkeit auf sich ziehen. Das bekannte Sprichwort: „Ein Bild sagt mehr als tausend Worte. funktioniert auch bei Bannern. Höchstwahrscheinlich ist der Einsatz von einzigartigen Bildern effektiver als der von Stockfotografien. Jeder Werbetreibende kann sich in Sekundenschnelle Bilder von Fotolia oder Shutterstuck besorgen. Im schlechtesten Fall wird ein Bild von für zwei unterschiedliche Anzeigen oder sogar vom Konkurrenten verwendet. Natürlich funktionieren Bildern von diesen Anbieter ebenfalls, besonders wenn sich kein Fotograf oder Model findet.
Auch bei den Bildern gilt (in der Regel): Weniger ist mehr. Es gilt, dass die Bilder zur Anzeige passen müssen. Besonderes Augenmerk sollte dem Speicherbedarf eines Bildes entgegengebracht werden. Recht schnell erreicht man die empfohlenen 40K.
Statisch oder Dynamisch und die Interaktivität
Statisch oder Dynamisch? Das ist sicherlich eine Frage, die bei der Erstellung von Online-Werbebannern auftritt. Generell gilt das Bewegung Aufmerksamkeit auf sich zieht. Zudem können weitere Botschaften für den Betrachter untergebracht werden. Aber zu viel Dynamik kann den Seitenbesucher verärgern und der Banner hat dann eher einen negativen Effekt erzielt. Hier sollte man sich in die Position des Nutzers versetzen. Man selbst sieht ungern schnell grün-rot blinkende Werbung.
Animierte Banner sollten eine Dauer von 30 Sekunden nicht überschreiten. Die wichtigsten Botschaften müssen zuerst vermittelt werden. Viele Seitenbesucher sind sonst schon wieder von der Website verschwunden, bevor ihnen die eigentliche Botschaft näher gebracht wurde.
Loops (Schleifen) sollten auch nicht ewig eingesetzt werden. Nach zwei bis drei Wiederholungen sollte Schluss sein. Ansonsten könnte das Banner zu aufdringlich wirken, wenn der Nutzer ständig angesprochen wird. „Hey, du!… Hey, du!… Hey, du!…“ kann am Ende sehr störend sein.
Bei der Interaktivität kennt die Kreativität bekanntlich keine Grenzen und damit auch die eigentlichen Begrenzungen der Werbung. Mit guter Programmierkenntnis können hervorragende Ergebnisse erzielt werden und das Markenbewusstsein gestärkt werden.
The Next Web hat auf einen Werbebanner von Nissan hingewiesen, das an eine Filter- und Suchfunktion der Seite Dubizzle.com gekoppelt war. Die Anzeige passte sich den Einstellungen der Nutzer an.
Ein weiteres Beispiel, ist der Line Runner von Adidas. Mit einem Stift erhält der Nutzer die Möglichkeit eine Linie für einen animierten Läufer über die gesamte Browsergröße zu zeichnen. 50 weitere, größtenteils interaktive Werbebanner zum Inspirieren gibt es auf digitalsynopsis.com.
Responsive Design
Als Krönung eines guten Werbebanners kommt das Responsive Advertising ins Spiel.
Wenn eine Webseite im Responsive Design gestaltet wurde, verschieben sich die Elemente der Seite je nach Bildschirmgröße. Dabei geht die Werbung häufig verloren oder passt nicht in die aktualisierte Gestaltung. Responsive Advertising sorgt dafür, dass auf allen Endgeräten und Bildschirmgrößen die Werbung perfekt ausgespielt wird.
Schlussbemerkung
Ob am Ende ein Werbebanner wirklich gut läuft, kann nur der Praxistext zeigen. Mithilfe des CTR (=Click-Through-Rate) und Tools, z.B. Google Analytics lässt sich dann relative leicht ermitteln, ob der Plan mit dem Banner aufgeht.
Wenn nicht, ist es kein Problem die Anzeige noch einmal auszutauschen und bspw. eine andere Farbe oder ein anderes Bild zu testen.
Die wichtigsten Punkte noch einmal zusammengefasst:
- Teste und verbessere deine Anzeigen immer wieder
- Halte dich kurz und überlade deine Banner nicht mit Informationen
- Dynamische Banner erzeugen eine größere Aufmerksamkeit, es sollte aber nicht übertrieben werden
Am Ende entsteht dann ein Banner das für Unternehmen und die Zielgruppe perfekt funktioniert.
Quellen
99designs: 14 design tips for more cklickable banner ads
Webdesign.tutsplus.com: Best Practices for Designing Effective Banner Ads
The Next Web: How to design banner ads that people actually want to click
Smashing Magazine: Getting started banner advertisements
[su_service title=“Brauchen Sie Unterstützung im Affiliate Marketing?“ icon=“icon: group“ icon_color=“#0098d9″ size=“40″]Informieren Sie sich über unsere Leistungen als Online Marketing Agentur oder nehmen Sie direkt Kontakt mit uns auf. Wir helfen Ihnen gerne und beraten Sie bezüglich passender Maßnahmen![/su_service]






[…] Online-Werbebanner gestalten – Tipps für Programmbetreiber […]
[…] auf Rabattschlachten verzichten kann und noch auf klassische Online-Werbung baut, kann sich mal die Tipps von Projecter […]
Nice One