Testing im Affiliate Marketing
Beim Wort „Testen“ tauchen im Moment vor allem ein Wattestäbchen und ein Corona-Teststreifen vor dem inneren Auge auf. Dabei handelt es sich hier – ganz virenfrei – doch um eine der wichtigsten Tugenden des Online Marketings. Nur wer testet, bekommt verlässliche Daten zur Optimierung seiner Kampagnen. Wir haben hier mit einem kleinen Experiment ein Beispiel aufgearbeitet, wie euch Banner Testing im Affiliate Marketing weiterhelfen kann (und sollte).
Wer A(ffiliate) sagt muss auch B(anner) sagen
Werbebanner sind Urgesteine im weltweiten, digitalen (Affiliate-) Marketing und heute als Standard-Werbemittel in so ziemlich jedem Partnerprogramm vorhanden. Über die Zeit hat sich allerdings sowohl das Erscheinungsbild als auch die Bedeutung von Bannern im Werbemittel-Mix stark verändert.
Ging es damals noch um maximale Auffälligkeit einer Einblendung (wir erinnern uns an die neonfarbenen Banner, die uns wild blinkend auf den Webseiten der frühen 2000er Jahre entgegensprangen), befassen wir uns heute bei der Erstellung von visuellen Werbemitteln deutlich vielschichtiger mit dem beabsichtigten NutzerInnenerleben bei der Betrachtung.
Hier nur eine kurze Auswahl:
- Welche Werbebotschaft vermitteln wir über unsere Banner?
- Soll es eine “Call to Action (CTA)”-Komponente geben und wenn ja, wie wird sie formuliert?
- Welche Emotion möchten wir bei dem/r BetrachterIn hervorrufen?
- Wie unterstützen wir die Emotion durch das Motiv und die farbliche Gestaltung?
- Welche Bannergröße bietet uns genügend Raum für unsere Botschaft und ist ebenfalls für den / die BetrachterIn schnell erfassbar?
Einzeln angegangen ändern diese Punkte häufig nur Nuancen am Wirkungsgrad eines Banners. Bei durchschnittlichen Click-Through-Raten von unter einem Prozent, aber potenziell Millionen von möglichen Impressionen, können diese in Summe aber deutlich ins Gewicht fallen.
Angenommen, wir erreichen die BesucherInnen einer Affiliate-Webseite durch eins unserer dort eingebundenen Banner. Ein positives NutzerInnenerleben auf einer Website erhöht die Zufriedenheit, was sich positiv auf die Aufnahme von sich anschließenden Werbebotschaften und damit später auch auf die Conversion-Wahrscheinlichkeit auswirkt: Der ewige Optimierungskreis innerhalb der User Experience (UX).
Nur, wie bekommen wir heraus, ob eine Anpassung unsererseits eine positive Veränderung gebracht hat, um genau diese Grünphase des Glücks bei unseren potenziellen KundInnen auszulösen?
Willkommen bei der Disziplin des Testings!
Beispiel-Case
In unserem Beispiel-Case geht es genau darum. Wir testen eine Änderung mittels Ausspielung von zwei verschiedenen, nur in einem Punkt voneinander abweichenden Bannervarianten und überprüfen bei Erreichung einer validen Datenbasis, ob es Unterschiede in Wahrnehmung und Performance gegeben hat. Der Test hat unter realen Bedingungen innerhalb eines durch uns betreuten Partnerprogramms in Kooperation mit einem Performance-Display-Publisher stattgefunden.
Ziel war es herauszufinden, ob und wie unsere Zielgruppe auf die Abbildung eines Gutscheincodes auf einem Banner reagiert. Unsere Hypothese für den Test lautete, dass beide Varianten eine ähnliche Click-Through-Rate (CTR) aufweisen, die Variante mit abgebildetem Code jedoch die höhere Conversionrate (CVR) erzielen wird.
Folgende zwei (hier anonymisierten) Varianten wurden für den Test vorbereitet:


Rahmenbedingungen für den Test
Die Banner wurden innerhalb des Display-Retargetings ausgespielt. Das heißt, dass Website-BesucherInnen, welche ohne Kaufabschluss die Homepage des Advertisers verlassen hatten, über die durch den Display-Partner gebuchten digitalen Werbeplätze erneut angesprochen wurden. Dies können zum Beispiel Werbeplätze auf den verschiedensten Websites aus dem Google-AdSense-Netzwerk sein.
Dabei wurden die BesucherInnen zufällig in zwei feste Testgruppen eingeordnet. Nach erfolgter Einordnung wurde den TeilnehmerInnen nur jeweils eine der beiden Varianten gezeigt. Die Einordnung und Ausspielung wurde möglichst gleichverteilt durchgeführt, um so eine bessere Vergleichbarkeit zu gewährleisten. Außerdem wurden zwei Bannersets für die beiden Varianten in verschiedenen Größen angelegt.
Bei Klick wurden die User auf die identische Produktseite weitergeleitet. Der Rabatt wird in beiden Fällen automatisiert angewendet und dem User aktiv während seiner Besuchszeit auf der Website angezeigt. Der Test wurde Anfang Juni 2021 gestartet und mit Datenschnitt zum 04.11.21 ausgewertet.
Ergebnisse des Tests
Varianten in der Gesamtbetrachtung
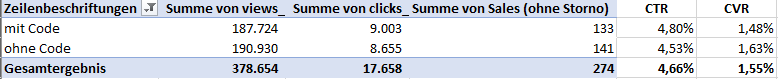
Die Daten wurden in einem Zeitraum von ca. 4 Monaten gemessen. In der Gesamtbetrachtung haben wir folgende Performance erzielt:

Hierbei fällt auf, dass die Variante mit Code eine 0,27 % höhere CTR aufweist und somit häufiger durch BetrachterInnen angeklickt wurde. Im Gegenzug weist die Variante ohne Code eine 0,15 % höhere Conversionrate auf (CVR) und hat damit häufiger zu einem Kaufabschluss geführt. Dabei ist zu erwähnen, dass wir hier über eine CVR-Differenz basierend auf acht Sales Unterschied sprechen.
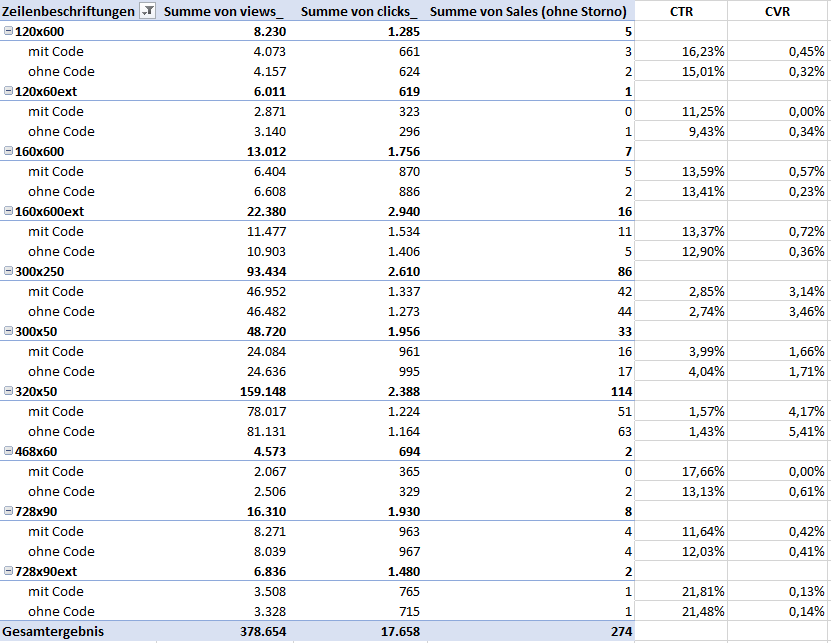
Banner in der Einzelbetrachtung:

Betrachtung der performancestärksten Banner (Sales):
Bannerformat 320x50px: Variante mit Code mit 0,46% höherer CTR. Variante ohne Code mit 1,24% höherer CVR.
Bannerformat 300x250px: Variante mit Code mit 0,11% höherer CTR, ohne Code mit 0,32% höherer CVR.
Bannerformat 300x50px: Variante ohne Code mit 0,05% höherer CTR und CVR.
Bannerformat 160x600px: Variante mit Code mit 0,47% höherer CTR und 0,36% höherer CVR.
Was leiten wir daraus ab?
Die von uns zu Beginn aufgestellte Hypothese konnte nicht bestätigt werden. Dafür ergeben sich allerdings andere Ableitungen:
- Die Abbildung eines Rabattcodes auf einem Retargeting-Banner hat innerhalb dieser speziellen Zielgruppe eine stärkere Reaktivierungswirkung, ersichtlich an der höheren CTR.
- Die Käuferzielgruppe des Advertisers konvertiert jedoch effektiver bei einer passiveren Ansprache. Wobei hier passiv zu relativieren ist, da in beiden Varianten offensichtlich mit einem Rabatt geworben wird.
Neben der Erarbeitung von Ableitungen und Prüfung der vorab aufgestellten Hypothesen gehört ebenfalls eine Betrachtung möglicher Limitationen und Fehler zum Testing:
- Die Werte der performancestärksten Banner in den Formaten 320x50px sowie 300x250px, welche gemeinsam 28% aller Klicks und 73% aller Sales generiert haben, sind Treiber des bisher gewonnenen Eindrucks zur Gesamtperformance.
- Die zu Grunde liegende Datenbasis (Traffic & Testzeitraum) kann noch nicht ausreichend groß genug sein. Eine quantitativ geringe Grundgesamtheit (z.B. n<1000 Sales) hat definitiv Einfluss auf die Validität von Aussagen zu den Abweichungen.
- Ebenfalls hat das Konsumverhalten der User unserer Zielgruppe einen Einfluss auf die Aussagekraft unserer Ergebnisse. Die User innerhalb dieses Cases könnten zum Beispiel eine geringe Affinität zu Impulskäufen aufweisen und so in beiden Fällen von einem transaktionsweisenden CTA gehemmt werden.
- Auch müssen wir beachten, dass wir die beim User entstandene Erwartung an das Ergebnis des Bannerklicks mit der Auswahl der gleichen hinterlegten Landingpage als vergleichbar antizipieren. Vielleicht interpretieren die User die Banner jedoch vollkommen unterschiedlich, zum Beispiel bei dem Erfordernis, sich den Code merken zu müssen, um ihn später in ein ihnen aktuell noch nicht bekanntes Eingabefeld einzutragen oder, da in der Banner-Variante ohne Code weniger Informationen bekannt sind, erst noch weitere nicht abschätzbare Bedingungen erfüllt werden müssen, um den Rabatt zu erhalten. Die mögliche Folge sind abweichende Reaktionen und Handlungen, als wir sie erwarten.
Fazit
In anderen großen Performance-Kanälen wie dem Search Engine Advertising oder Social Media Advertising nehmen uns die Werbe-Algorithmen der Plattformen die Arbeit des Testing immer weiter und mittlerweile auch sehr effizient ab. Im Affiliate-Marketing ist dies bei Performance-Display-Publishern schon üblich, beim Rest der breiten Publisher-Landschaft wird es jedoch eher selten proaktiv betrieben.
Testing ist eine ziemlich coole Sache, die von Seiten der Advertiser leider viel zu häufig gar nicht oder nur sehr unregelmäßig durchgeführt wird. Gerade weil sich aber unsere digitale Umgebung das Konsumverhalten und die User selbst stetig ändern, sollte die Überprüfung und Optimierung der UX mit unserer Kommunikation nicht aus den Augen verloren werden. Deshalb fühlt euch gern ermutigt den Status Quo einem Test zu unterziehen. Es warten überall unentdeckte Potenziale, die gefunden & erprobt werden wollen!
Lass mir dazu gern deine Gedanken, Fragen und vielleicht auch Ergebnisse als Kommentar da!