Die Sitelink Searchbox – Googles Beitrag zur Bequemlichkeit
Am 5.9.2014 gab Google bekannt, dass es ab sofort eine zusätzliche Funktion in den SERPs geben wird. Dahinter versteckt sich die Sitelink Searchbox – eine Funktion, welche dem Nutzer die Suche vereinfachen soll.
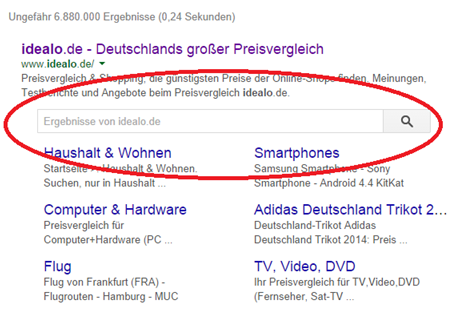
Wie sieht das aus?
Wo bisher teilweise Wüsten aus Sitelinks unter dem eigentlichen Suchergebnis aufgetaucht sind, sieht man ab sofort eine reduzierte Anzahl an Sitelinks (das behauptet zumindest Google, bei den ersten Sichtungen hat sich diese Ankündigung noch nicht bestätigt), ergänzt durch einen zusätzlichen Suchschlitz zwischen Suchergebnis und Sitelinks.
Was bringt die Searchbox?
Kurz durchgerechnet erspart die neue Searchbox genau einen Klick. Nämlich genau den, welcher vom Suchergebnis bei Google.de auf die Startseite der Zielseite führt.
Google spielt nach eigenen Aussagen die Zusatzfunktion dann aus, wenn die Ziel-Domain sich bereits ziemlich eindeutig aus der Suchanfrage ableitet, das konkrete Ziel auf der Webseite aber noch unklar ist. In den meisten Fällen sollten das Brand-Anfragen sein.
Die Abkürzung soll an einem kurzen Beispiel verdeutlicht werden: Der Nutzer ist auf der Suche nach dem englischen Begriff für „Schreibtisch“. Aus Erfahrung weis er, dass er seine Antwort bei dict.cc findet.
Herkömmliche Suche: Eingabe von „dict cc“ bei Google, Klick auf Suchergebnis, Eingabe von „schreibtisch“ in der Suchfunktion von dict.cc, Klick auf „Suche“.
Neue Suche: Eingabe von „dict cc“ bei Google, Eingabe von „schreibtisch“ in Sitelink Searchbox, Klick auf Suche
Aufmerksame Leser haben gemerkt, dass der Klick auf das Suchergebnis in der neuen Suche nicht mehr dabei war. Tadaaa: Klick gespart. 🙂
Google will also dem Nutzer die Suche erleichtern und ihn direkt an sein Ziel auf der Webseite bringen. Google-holics werden sich schnell über die gesparten Klicks freuen.
Wie bringe ich Google dazu, die Searchbox bei meiner Seite zu zeigen?
Eine wichtige Voraussetzung für die erfolgreiche Ausspielung der Searchbox ist eine Suchfunktion auf der eigenen Seite – nur dann kann Google die offizielle Suchfunktion in seinen Suchergebnissen adaptieren.
Weiterhin muss natürlich Google die Funktionsweise der Suchfunktion verstehen. Diese kann man Google z.B. über Microdata (schema.org) erklären. Die Syntax lautet nach schema.org wie folgt:
Die Detail-Erklärung findet sich hier wieder. Durch den Codeschnipsel erklärt man Google, dass eine potenzielle Aktion („potentialAction“) für diese Seite die Verwendung der Suche („SearchAction“) sein könnte. Im Argument „target“ übergibt man dann die URL-Struktur der Suchergebnis-Seite auf der eigenen Domain, „query-input“ definiert die Voraussetzungen, die an den Suchbegriff gestellt werden. Hier lassen sich z.B. eine Mindest- oder Maximallänge des Suchanfrage vorgeben.
Wichtig: Der Codeschnipsel muss lediglich auf der Startseite eingebaut werden, Unterseiten bleiben davon verschont!
Nun, da alles eingebaut ist, heißt es WARTEN. Derzeit gibt es kein Tool um Google anzupingen und mitzuteilen, dass man entsprechende Vorbereitungen getroffen hat. Man muss bis zum nächsten Besuch des Crawlers warten. Auch gibt es derzeit noch kein Validierungstool. Google stellt ein solches aber bereits in Aussicht.
Beachte: Auch ohne Implementierung des Microdata-Blocks kann es passieren, dass Google die Sitelink Searchbox im Suchergebnis anzeigt, wenn der Algorithmus die Funktion für passend hält. Dann greift Google auf seine eigenen Instrumente zurück und nutzt den „site:“-Parameter; damit lassen sich die Suchergebnisse auf die bestimmte Domain eingrenzen.
Wie wird sich die Suchbox auswirken?
Erstmal ist es fraglich, ob diese Funktion dauerhaft vorhanden sein wird. Google zeigte sich im Bereich SERP-Design und -Funktionen in der Vergangenheit recht sprunghaft. Da diese Funktion einen direkten Vorteil (Einsparen des Klicks) bietet, könnte es durchaus sein, dass sie sich für längere Zeit etabliert.
Eine Wirkung könnte sein, dass Suchergebnisseiten der eigenen Domain höhere Besuchszahlen bekommen. Man sollte also dafür sorgen, dass sich diese von Ihrer besten Seite präsentiert, außerdem sollte die Suche natürlich auch zuverlässig und genau funktionieren.
Mit dem Suchschlitz steigert sich auch wieder der in Anspruch genommene Platz in den Google SERPs, was sich positiv auf die Click-Through-Rate auswirken kann. Man sollte aber nicht vergessen, dass diese ohnehin schon enorm hoch ist, wenn Brand-Anfragen vom Nutzer gesendet werden.
Nicht nur Nutzer und Webseitenbetreiber profitieren davon, auch Google kann daraus einen Nutzen ziehen. Durch die ausgelagerte Suche, welche normalerweise ein wenig abgeschlossener auf der Webseite stattfinden würde, hat Google nun ungehinderten Zugriff auf die gestellten Suchanfragen und kann diese verwenden, um das Wissen über die Marke und die thematischen Zusammenhänge zu steigern.
Fazit
Die Sitelink Searchbox hat Potenzial zum Dauerbrenner. Wir werden beobachten, ob sie sich halten kann. Seit Donnerstag laufen die ersten Suchen über den neuen Weg und sparen Unsummen an Klicks. 😉
Da es wohl kaum ein Risiko darstellt, die Suchbox zu haben (Google spielt sie sowieso auch dann aus, wenn man nicht zuarbeitet), lohnt es sicherlich, den Quellcode der Startseite um den entsprechenden Baustein zu ergänzen.
* Update: seit Ende Oktober kann man die Sitelink Searchbox nun auch für die eigene Webpräsenz deaktivieren (nähere Infos gibt es hier). Das geschieht über einen kleinen Meta-Tag auf der Startseite, welcher wie folgt lautet
<meta name="google" content="nositelinkssearchbox">






[…] bekommen nun einige Suchergebnisse für Brandanfragen ein eigenes Suchfeld. Stefan hat sich im Projecter Blog genauer mit der neuen Sitelink Searchbox und dessen Implementierung […]
Das ist eine Technik, die kannte ich nicht,
aber meine Frage nun, ich habe einen Onlinshop, da kann man nicht einfach mal so dazwischen was „neu programmieren“ habt ihr tipps wie man sowas mit Onlineshops umsetzt?
ich nutze übrigens shopware.
es wäre toll, wenn der USer DIREKT über google mein shop durchsucht und sein passendes produkt findet.
Hallo Al-Hakim,
es ist ja auch bei solchen Shoplösungen möglich, die Templates anzupassen. Es müsste also eine Möglichkeit geben, den Header Deiner Startseite um das Code Snippet zu ergänzen, notfalls durch Anpassung des Headertemplates mit einem Texteditor. Hier solltest Du dann nur eine Möglichkeit finden, das Code-Snippet nicht über die ganze Seite sondern nur auf der Homepage auszuspielen.
Beste Grüße
Stefan