Google Webmaster Tools: Einsatz des Data Highlighters
Rich Snippets, Mark-ups, strukturierte Daten … wer soll hier noch durchsehen? Fakt ist, alle diese Begriffe beschreiben eine einfache Sache, nämlich die Bereitstellung weiterer Informationen zur eigenen Website in den Suchergebnissen. Die dort ausgelieferten Ausschnitte, auch Snippets genannt, sollen den User neugierig machen und natürlich zu einem Klick veranlassen. Vorteile hat jeder, der neben der Überschrift (Meta Title) und einer kurzen Beschreibung (Meta Description), noch weitere Informationen zur Verfügung stellen kann.
Rich Snippets – Suchergebnisse mit Informationen anreichern
Kurz und gut: Rich Snippets, also angereicherte Suchergebnisse, sind einer der Trends in der Suchmaschinenoptimierung. Ob Bewertungen/Sterne, Bilder, Preise oder Verfügbarkeit – eine Fülle an Informationen über die Website kann über die Rich Snippets übergeben werden. Doch wie gelangen diese dorthin?
Natürlich nicht durch Zauberei, sondern durch sogenannte Markups im Quellcode einer Seite. Hier kann man die Informationen markieren, die an die Suchmaschine übergeben werden sollen. Mit ein wenig Glück, denn Google spielt nicht immer alle Informationen aus, erscheinen diese dann auch in den Suchergebnissen.

Hilfe von Google: Der Data Highlighter
Für Laien bzw. Nicht-Programmier stellt sich nun die Frage, wie auch sie von den erweiterten Suchergebnissen profitieren können. Gesagt, getan: Google stellt seit Anfang des Jahres den Data Highlighter in den Google Webmaster Tools zur Verfügung. Mit diesem Helferlein kann der Website Betreiber in einigen einfachen Schritten die wichtigsten Daten seiner Website markieren und der Suchmaschine zugänglich machen.
Aber: Der Data Highlighter stellt diese Daten nur für Google bereit. Möchte man auch andere Suchmaschinen bedienen, müssen die Markups nach wie vor im Quellcode hinterlegt werden.
Und nun? – Praktische Umsetzung

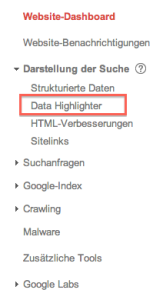
Über den Reiter „Darstellung der Suche“ gelangt man zum Data Highlighter. Nach einigen kurzen Erläuterungen kann man auch schon mit dem Markieren beginnen.

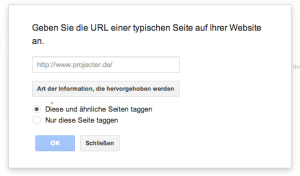
Im ersten Schritt wird man gebeten, eine typische Seite der eigenen Website einzugeben. Dies kann eine Produktseite, die Startseite oder auch eine Kategorieseite sein. Der Vorteil: Google bietet die Möglichkeiten, alle Seiten eines bestimmten Typs auf einmal zu taggen – zum Beispiel Produktseiten.

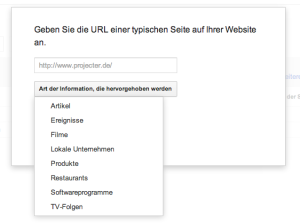
Schritt 2: Art der Information auswählen
Im zweiten Schritt wird festgelegt, um welche Art von Informationen es sich handelt. Leider gibt es momentan nur die von Google vorgegebenen Markierungs-Typen, weitere sollen aber folgen.
Im Fall von projecter.de haben wir uns für die Kategorie „Lokale Unternehmen“ entschieden, um Informationen zur Adresse, Telefonnummer, etc. zu hinterlegen.

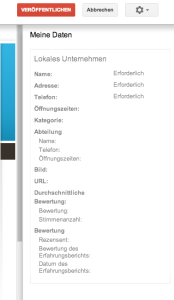
Auf der linken Bildschirmseite erscheint ein Ausschnitt der Website, die getaggt werden soll. Hier können die gewünschten Markierungen direkt vorgenommen bzw. zugeordnet werden. Was hinterlegt wurde, wird auf der rechten Seite des Bildschirms sichtbar.
Ist die Markierung für eine Seite abgeschlossen, fragt Google in den nächsten Schritten einige exemplarische Seiten ab, um die Markierungen entsprechend anpassen zu können.

Im letzen Schritt können die einzelnen Markierungen dann noch einmal überprüft und veröffentlicht werden. Sobald die Seite dann das nächste Mal gecrawlt wurde, werden die Markierungen übergeben und sind bereit für die Auslieferung.
Im Tab „Data Highlighter“ in den Google Webmaster Tools findet man eine Liste aller Markierungen, die dort auch wieder gelöscht werden können.
Fazit: Es besteht noch Verbesserungspotenzial
Der Data Highlighter bietet allen Webmastern eine gute Möglichkeit, um strukturierte Daten an die Suchmaschine zu übergeben. Der Nachteil dabei ist, dass die Seiten, die getaggt werden wollen, relativ gleich aufgebaut sein müssen – wie etwa Produktseiten. Ist dies nicht der Fall, müssen Markeirungen für jede einzelne Seite vorgenommen werden.
Darüber hinaus sind einige Informationsarten stark eingeschränkt: So müssen bei Produkten Preise hinterlegt werden – Dienstleistungen, wie in unserem Fall, können nicht markiert werden.
Dennoch ist der Data Highlighter insbesondere für Einsteiger und Webmaster zu empfehlen, die keinen Zugriff auf den Quellcode ihrer Website haben.
Welche Erfahrungen habt Ihr schon mit dem Data Highlighter gemacht?





Ich habe noch gar keine Erfahrungen mit dem Highlighter gemacht. Bisher immer drüber weg geklickt. Danke für die Tipps – werde das Tool jetzt doch mal testen.
Das ist aber schon mal ein guter Schritt zu mehr Sichtbarkeit unter den Suchergebnissen. Wie man das in den aktuellen Suchergebnissen sehen kann, nutzen noch recht wenige diese Möglichkeit, besser eine noch entwicklungsfähige Version nutzen, als gar keine. Auch das mit dem Autoren-Bild nutzen noch viel zu wenige, es schafft aber aktuell einen richtig messbaren Vorteil.
Ich bin gespannt, was Google daraus noch alles entwickelt!
Michael Marheine
Autor Michael Marheine bloggt auf diversen eigenen Plattformen zu den Themen Social Media und Online-Marketing sowie E-Mail-, Video-, Affiliate- und Mobile Marketing etc. z. Bsp. auf http://www.social-media-online-marketing.com
Schöne Erklärung für den Data Highlighter. Ich habe jedoch die Erfahrung gemacht, dass ich Sterne/Bewertungen nur in die Serps bekam, wenn ich das im Code eingebaut habe. Habe den Highlighter mal 3 Wochen getestet und bekam keinerlei Snippets in die Serps. Bin mir nicht sicher an was es lag, ob Google die Code Variante bevorzugt !?
Darüber welche Variante Google bevorzugt, ist mir leider auch nichts bekannt. Es wäre jedoch verwunderlich, wenn die eigenen Produkte nicht so gut angenommen werden würden wie eine Änderung im Code.
Ich könnte mir vorstellen, dass man noch etwas länger hätte warten müssen. Darüber hinaus könntest du auch mit dem Google Snippet Testing Tool überprüfen, welche Mark-ups gefunden werden.
Ich bin auf dem Gebiet der Generierung von Besuchern noch neu und habe Deinen Artikel gerne und Aufmerksam gelesen. Die Funktion von des Data Highlighters habe schlichtweg übersehen.
Dank Deines Artikels werde ich den Data Highlighter mal testen, ob der Einsatz sich für mein Projekt eignet.
Ich habe mich gerade heute erst beim Google Webmaster Tool angemeldet, obwohl ich schon Monate eine Webseite habe. Die Fülle an Infos ist manchnmal einfach zuviel, wenn man sich nicht den ganzen Tag damit beschäftigt.
Allein im Webmaster Tool gibt es genug Unterpunkte, womit man sich erst einmal beschäftigen muss. Bezugnehmend auf den Artikel des Data Highlighter habe ich soeben schon wieder etwas gelernt.
Danke – so schön langsam kapiere ich immer mehr in den Webmaster Tools – gar nicht so einfach als Seiten-Einsteigerin, aber dank so guter Erklärungen wie von Dir wirds dann langsam…