Googles Core Web Vitals: Das solltest du wissen
Mit den Core Web Vitals veröffentlicht Google drei neue zentrale Metriken, die SEOs gut im Blick haben sollten. Was verbirgt sich hinter den neuen Abkürzungen LCP, FID und CLS – und wie wichtig werden sie für die SEO-Arbeit?
Es kommt Großes auf uns zu. So viel ist sicher. Denn normalerweise kündigt Google ein Algorithmus-Update ein paar Tage vorher an. Damit ist Google den Webmastern schon sehr entgegen gekommen. Früher wurden solche Updates einfach ausgespielt und man hatte dann ohne Vorwarnung ein paar größere oder kleinere Änderungen in den Rankings – je nach Größe des Google-Updates.
Nun haben Webmaster etwas mehr Vorlaufzeit. Ein Jahr, um genau zu sein. Denn 2021 will Google das große Core Update rund um die User Experience ausspielen (konkret nennt es sich: Search Signals for Page Experience). Sechs Monate, bevor die Algorithmus-Änderung live geht, will Google noch einmal alle Webmaster vorwarnen. Diese sehr lange Vorlaufzeit begründet Google mit der aktuellen Corona-Situation und dass Webmaster sicherlich gerade ihre Gedanken eher woanders haben. Dennoch ist diese sehr große Vorlaufzeit ein Hinweis darauf, dass es sich bei den Search Signals for Page Experience sehr wahrscheinlich nicht um eine Kleinigkeit handeln wird.
Was umfassen die Search Signals for Page Experience?
Der neue große Rankingfaktor, der uns 2021 erwartet, umfasst zunächst vier Aspekte, die uns grundlegend schon bekannt sind:
- Mobile Friendly: Ein absolutes Muss. Mit Googles Mobile First-Index muss jede Website für Smartphones optimiert sein, wenn man organisch gefunden werden will.
- SSL-Zertifikat: Auch dieses gehört heutzutage schon zum Standard.
- Keine Interstitials: Damit sind Elemente gemeint, die den eigentlichen Content überdecken und erst weggeklickt werden müssen. Auch diese bezeichnet Google schon länger in seinen Quality Rater Guidelines als störende Elemente.
- Safe Browsing: Seiten sollten auch über das SSL-Zertifikat hinaus sicher sein und keine zwielichtigen Inhalte besitzen. Auch dies ist nicht neu.
Grundsätzlich also alles ein alter Hut? Naja, fast. Denn neben diesen vier Faktoren kommen drei weitere Aspekte hinzu, die Google unter dem Namen Core Web Vitals zusammenfasst.
Was sind die Core Web Vitals?
Dabei handelt es sich um drei technische Metriken, welche die User Experience auf einer Seite messbar und damit auch vergleichbarer machen sollen. Dabei stellen sie drei Fragen: Wann ist der Hauptinhalt geladen? Wann kann der Nutzer das erste Mal mit der Seite interagieren? Und wie stark verschiebt sich ein Layoutelement durch andere, geladene Elemente?
LCP: Largest Contentful Paint
Der Largest Contentful Paint misst die Zeit, bis der größte Content-Block geladen ist. Dies ist in der Regel der Hauptinhalt einer Website. Der Messwert bezieht sich dabei lediglich auf dem im Viewport sichtbaren Teil – also das, was der Nutzer wirklich sehen kann. LCP ist daher ein Teil der Gesamtladezeit einer Website. Für diesen Messwert ist aber beispielsweise egal, ob im Footer noch ein großes Bild geladen werden muss, was die Gesamtladezeit erhöht, da dieses Bild nicht im Viewport des Nutzers zu sehen ist.
Welche Bewertungen gibt es für den Largest Contentful Paint?
- Gut: weniger als 2,5 Sekunden
- Verbesserung notwendig: bis zu 4 Sekunden
- Schlecht: mehr als 4 Sekunden
Was sollte man für einen guten LCP-Wert verbessern?
Grundsätzlich kannst du alle Maßnahmen anwenden, die auch die Gesamtladezeit einer Website verbessern. Dazu gehören:
- Server-Antwortzeit verkürzen, indem du ein schnelles Hosting nutzt.
- Ressourcen, die das Rendering blockieren, verhindern: CSS und JavaScript nachladen, zusammenfassen und minimieren.
- Ladezeiten von Bildern und JavaScript optimieren: Komprimieren von Dateien, sinnvolle Bildformate nutzen, Lazy Loading einsetzen.
- Einsatz von Client Side Rendering.
FID: First Input Delay
Du kennst es sicherlich: Du öffnest eine Seite, siehst schon den Link, den du anklicken willst, und musst dann dennoch warten, bis dieser Link wirklich geladen wird. Diese Zeit benennt Google als First Input Delay. Wie lange muss der Nutzer also darauf warten, dass seine erste Eingabe auch wirklich verarbeitet wird.
Welche Bewertungen gibt es für den First Input Delay?
- Gut: weniger als 100ms
- Verbesserung notwendig: bis zu 300ms
- Schlecht: mehr als 300ms
Was sollte man für einen guten FID-Wert verbessern?
Grundsätzlich solltest du den Browser entlasten. Denn so kann er auch schneller auf deine Eingabe reagieren. Diese Punkte solltest du dir anschauen:
- Codes von Drittanbietern sollten auf ein Minimum reduziert werden. Dazu zählen sämtliche externe Skripte, wie Javascript-Bibliotheken oder Trackingpixel, und Webfonts.
- Die Anzahl der Requests sollte minimiert werden, indem CSS- und JavaScript-Dateien zusammengefasst und Bilder-Sprites verwendet werden.
- Der Main-Thread der Website sollte durch sauberes HTML übersichtlich gehalten werden.
CLS: Cumulative Layout Shift
Es gibt wohl nichts Ärgerlicheres, als wenn sich beim Nutzen einer Website das Layout verschiebt, weil irgendwo noch ein Hinweisbanner oder gar ein Werbevideo geladen wurde. Genau diese Layoutverschiebung bemisst Google im Cumulative Layout Shift. Dabei gibt es zwei Messfaktoren, die am Ende miteinander multipliziert werden:
- Impact Fraction: wie viel Prozent des Bildschirms ist durch die Verschiebung betroffen?
- Distance Fraction: um wie viel Prozent des Bildschirms wurde etwas verschoben?
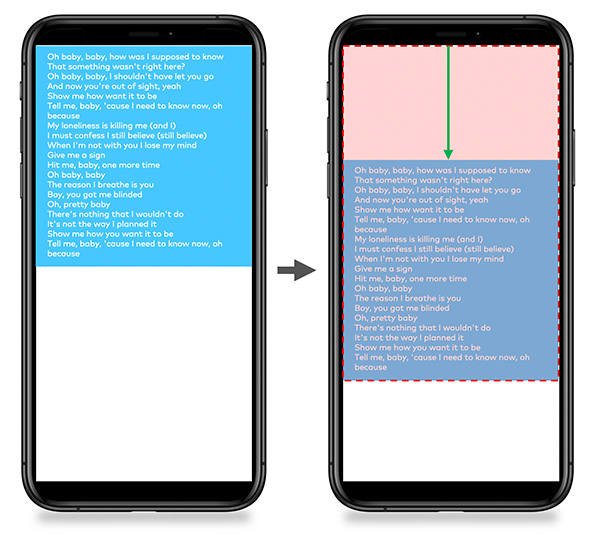
Das klingt komplizierter, als es am Ende wirklich ist. Die folgende Grafik zeigt einen Inhalt, der 50% des Bildschirms füllt. Durch ein nachgeladenes Element wird dieser Inhalt um 25% nach unten geschoben:
Durch die Verschiebung des 50% großen Inhaltsblocks um 25% ist insgesamt eine Bildschirmfläche von 75% betroffen (rot markiert). Dies bemisst die Impact Fraction, die damit einen Wert von 0,75 annimmt. Die Distance Fraction ist in unserem Fall 25%, da sich um genau diesen Wert etwas verschoben hat. Die Distance Fraction beträgt somit 0,25. Für die Berechnung des Cumulative Layout Shifts werden beide Werte nun einfach multipliziert:
CLS = Impact Fraction x Distance Fraction
CLS = 0,75 x 0,25
CLS = 0,1875
In unserem Beispiel erreichen wir somit einen Cumulative Layout Shift-Wert von 0,1875 und sind damit im verbesserungswürdigen Bereich.
Welche Bewertungen gibt es für den Cumulative Layout Shift?
- Gut: weniger als 0,1
- Verbesserung notwendig: bis 0,25
- Schlecht: mehr als 0,25
Was sollte man für einen guten CLS-Wert beachten?
- Bilder und Videos sollten mit einer Größenangabe versehen werden, sodass durch deren (Nach-)Laden Layoutlemente nicht verschoben werden.
- Inhalte sollten nie am Anfang der Seite nachgeladen werden.
- Bei Animationen sollte darauf geachtet werden, dass sich Elemente nicht in der Größe verändern oder irgendwo eingeschoben werden, wodurch Layoutverschiebungen entstehen können.
Core Web Vitals messen
Bei den Core Web Vitals handelt es sich in der Regel um Felddaten. Das bedeutet, es sind echte Daten von echten Nutzern deiner Website. Google bezieht diese aus dem Chrome User Experience Report. Die Datenübermittlung für diesen Report kannst du in den Chrome Einstellungen unter „Synchronisierung und Google-Dienste“ > „Helfen, die Funktionen und die Leistung von Chrome zu verbessern“ aktivieren bzw. deaktivieren.
In Deutschland besitzt Googles Chrome-Browser einen Marktanteil von rund 49%. Weltweit sind es 68% (Stand Juli 2020). Google hat damit einen immens hohen Datenbestand, aus dem die Core Web Vitals ermittelt werden können.
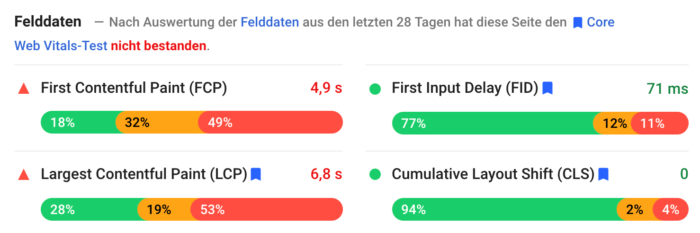
Selbst messen kannst du die Core Web Vitals zum Beispiel über die Pagespeed Insights. Hier gibt Google gleich als erstes einen Überblick über die drei Metriken an. Dabei handelt es sich dann um einen Querschnitt der echten Website-Nutzer in den letzten 28 Tagen. In diesem Beispiel lag bei 28% der Nutzer der LCP bei unter 2,5 Sekunden (gut), bei 19% der Nutzer bei unter 4 Sekunden und beim Großteil der Nutzer bei über 4 Sekunden (schlecht):

Basierend auf Messdaten der letzten 28 Tage.
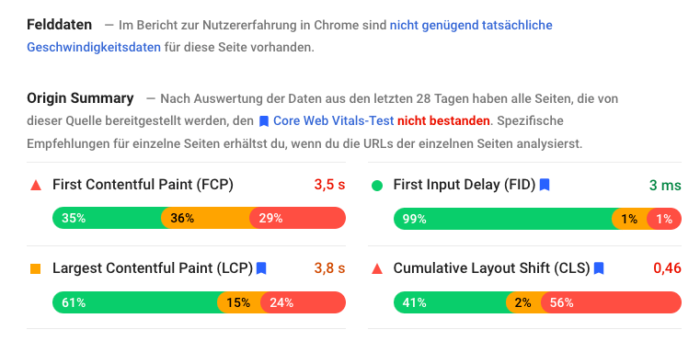
Die Pagespeed Insights geben hier auch an, ob es sich um Felddaten handelt oder aber nicht. Sollte Google nicht genügend Felddaten besitzen, wird ein sogenannter Origin Summary angezeigt: hierbei handelt es sich um die durchschnittlichen Messwerte der letzten 28 Tage für die gesamte Domain und nicht für die spezifisch untersuchte URL. Dies sollte beim Auswerten der Daten unbedingt beachtet werden.

zeigt Google die durchschnittlichen Werte der gesamten Website an.
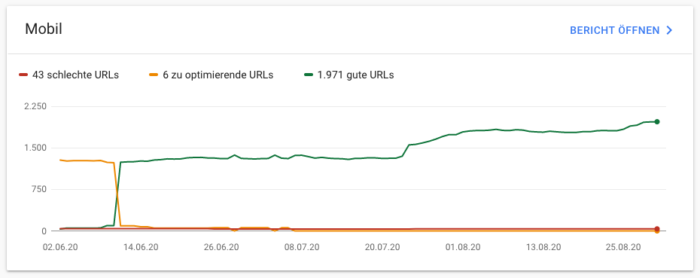
Parallel dazu kannst du auch die Google Search Console nutzen. Der entsprechende Bericht liefert dir einen Überblick zur Einschätzung aller drei Metriken separat für Desktop- und Mobile-Nutzer. Hier kannst du dann alle URLs finden, welche zum Beispiel zu langsam laden oder einen zu hohen CLS-Wert besitzen. Die Detail-Anzeige verweist dich dann automatisch auf die Pagespeed Insights.
Fazit: Noch nicht relevant fürs Ranking, aber dennoch wichtig
Noch spielen LCP, FID und CLS keine entscheidende Rolle für das Google-Ranking. Dennoch solltest du nicht warten, bis Google die Search Signals for Page Experience ausrollt und dich erst dann mit diesen Metriken beschäftigen. Schon jetzt ist es empfehlenswert, deine Websites zu analysieren und zu schauen, ob sie schnell genug laden und ob es Layoutverschiebungen gibt. Zwar wird es dir Google aktuell noch nicht danken, dafür jedoch deine User. Und das sollte dir besonders wichtig sein.








Der Pagespeed ist zwar noch nur ein Rankingfaktor bei Google aber genau dieser Rankingfaktor wird immer wichtiger im Mobilen Bereich. Die beste Seite dafür die sehr gute Werte und Funktionen bietet die ich gefunden habe ist diese hier. https://www.experte.de/pagespeed
Gruß aus Paderborn