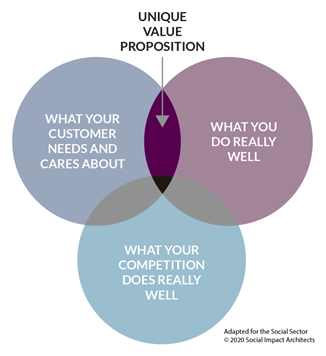
Value Proposition im Website Header
Kennst du das Problem? Die Absprungraten sind hoch, irgendwie wollen die BesucherInnen nicht so recht konvertieren? Vielleicht bringst du den Zweck deiner Seite oder dein Produkt noch nicht so gut rüber. Mit einer guten Value Proposition erweckst du Neugier. Probiere es aus!
Kommunikation im Website Header
Der Webseite Header ist im übertragenen Sinne die Eintrittshalle einer Webseite. Sie dient gewissermaßen dazu, die NutzerInnen willkommen zu heißen. Damit ist nicht gemeint, dass man die Kundschaft mit einem „Hallo“ begrüßt, sondern dass möglichst schnell der Zweck der Seite transportiert wird. Worum geht es auf der Seite und welchen Nutzen hat die potentielle Kundschaft von den angebotenen Produkten oder Services?
Bereits auf den ersten Blick sollten Interesse und Verlangen bei den NutzerInnen geweckt werden.
Viele WebseitenbetreiberInnen nutzen diese Chance bisher nicht. Dabei ist sie so wichtig, denn die meisten Marketingmaßnahmen schicken die NutzerInnen früher oder später auf die Homepage. Werden die NutzerInnen dort aber nicht abgeholt, springen sie ab und es entsteht keine Conversion. Die Marketingmaßnahmen waren für die Katz.
Wie man einfach testen kann, ob ein Header gut funktioniert
Am einfachsten kann man sich Feedback zur aktuellen Gestaltung des Headers einholen, indem man die Website einer oder mehreren Personen für fünf bis zehn Sekunden zeigt und anschließend fragt, worum es auf der Seite ging, was einem das angebotene Produkt oder der Service bringt und was man als nächstes tun möchte.
Stimmen die Antworten nicht mit dem eigentlichen Ziel überein, sollte man sich die Zeit nehmen und den Header optimieren.

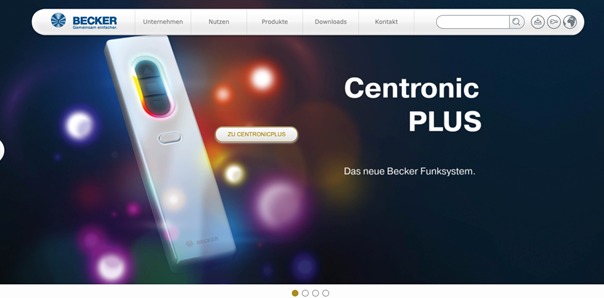
Am gezeigten Beispiel sieht man sehr gut, wie wenig Information und Value an die SeitenbesucherInnen vermittelt wird. Zu sehen ist ein Screenshot der Startseite eines Anbieters von Smart-Home-Produkten wie automatisierten Rollladen. Weder das eigentliche Kerngeschäft noch das gezeigte Produkt wird aussagekräftig kommuniziert. Als NutzerIn weiß ich beim ersten Blick nicht, was das eigentlich für ein Produkt ist, welche Features es hat und wie sehr es mir nützen würde.
Conversion steigern durch Value Proposition
Damit den WebsitebesucherInnen möglichst schnell klar ist, von welchem Nutzen sie durch das Produkt oder den Service profitieren, sollte dieser entsprechend prominent kommuniziert werden. Mit der Value Proposition im Website Header kann dies geschafft werden.
Was ist ein Value (Nutzen)?
Laut dem deutschen Duden versteht man unter dem Nutzen einen „Vorteil, Gewinn, Ertrag, den man von einer Tätigkeit, dem Gebrauch von etwas, der Anwendung eines Könnens o. Ä. hat“. Laut dem Cambridge Dictionary bedeutet value „the importance or worth of something for someone”.
Mit der Value Proposition sollen also Vorteile, die den NutzerInnen entstehen können, angeboten werden.
Was eine Value Proposition nicht ist
- Eine Value Proposition ist kein Slogan.

- Eine Value Proposition ist keine Unternehmenspositionierung
- Eine Value Proposition ist kein Feature

Merkmale einer Value Proposition
Eine Value Proposition kommuniziert in leicht verständlicher Sprache möglichst genau den Nutzen, den die Kundschaft vom angebotenen Produkt oder dem Service erhalten soll.
Dabei kann auch hervorgehoben werden, in welcher Art und Weise sich das Produkt positiv von der Konkurrenz abhebt.
Damit den WebsitebesucherInnen möglichst schnell klar ist, von welchem Nutzen sie durch das Produkt oder den Service profitieren, sollte dieser entsprechend prominent kommuniziert werden. Mit der Value Proposition im Website Header kann dies geschafft werden. Die Botschaft sollte innerhalb von fünf Sekunden gelesen und verstanden werden.
Diese Formel kann dir dabei helfen, den Nutzen deines Produkts/Services zu identifizieren:
Wir helfen [Zielgruppe] [etwas zu tun] in dem wir [Feature] anbieten/machen.
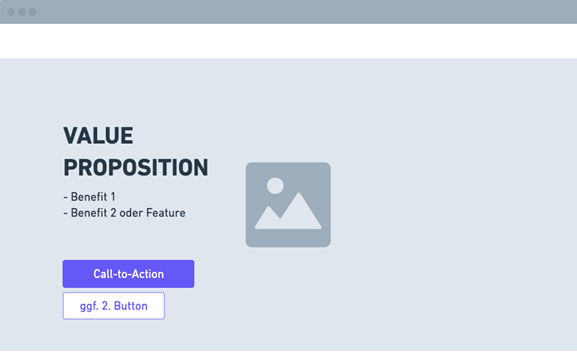
Weitere Bestandteile des Headers
Damit der Website Header nicht nur die richtigen Inhalte kommuniziert, sondern auch in seiner Gesamtheit ansprechend und dem Zweck der Seite dienend gestaltet ist, sollte man neben der Value Proposition außerdem auf die Bildauswahl, Call-to-Actions und die Hierarchie achten.
Damit meine ich, dass der Website Header so gestaltet ist, dass den NutzerInnen auf einen Blick klar ist, auf welchem Element die größte Aufmerksamkeit liegen soll. In der Regel ist das der Call-To-Action. Die Auswahl des Header Bildes sollte ebenfalls die Hierarchie unterstützen. Zum einen sollte das Bild zum Thema der Website passen bzw. das Produkt gut präsentieren und emotionale Trigger bedienen. Sind Personen abgebildet, sollte unbedingt auf die Blickrichtung der Personen geachtet werden. Idealerweise zeigt der Blick in Richtung des Call-to-Actions oder der Value Proposition, aber auf keinen Fall weg davon. Der Mensch neigt dazu, der Blickrichtung der abgebildeten Personen zu folgen. Der Call-to-Action wird in der Regel aus Button in den Header eingebaut und gibt den NutzerInnen die entschiedene Führung bei der Frage: „Was soll ich als nächstes tun?“

Fazit
Mit dem richtigen Wording kann man Interesse und Verlangen bei den Website-BesucherInnnen erwecken, das Produkt oder den Service besser rüberbringen und somit die Verweildauer und Conversionrate erhöhen. Win-Win mit wenig Aufwand!
Hat dir der Artikel geholfen? Dann probiere es auch aus und erzähl uns davon.