CAPI-Tracking für Meta, TikTok & Pinterest mit dem Server-side Google Tag Manager
Viele Jahre haben Trackingpixel in Form von Javascript-Code, die im Webbrowser der Nutzer*innen geladen werden, das Tracking dominiert. Dabei ist es egal, ob der Tracking-Code direkt im Quelltext der Webseite, über den Google Tag Manager (GTM) oder eine ähnliche Lösung implementiert ist. Veränderungen bei Third- und First-Party-Cookies, aber auch Leistungsgründe (muss das Tracking im Webbrowser des Nutzers geladen werden?) haben dazu geführt, dass wir seit einiger Zeit über Server-side Tracking sprechen.
Bei Server-side Tracking werden die Trackingpixel nicht mehr alle im Webbrowser des Nutzers geladen und senden von dort die gesammelten Daten an die jeweilige Plattform (z. B. Google Analytics, Meta etc.), sondern ein Server übernimmt diese Aufgabe. In diesem Artikel soll es aber nicht nur darum gehen, wie man so einen Server bzw. Server-side GTM aufsetzt. Wir zeigen euch auch, wie man diesen Server-GTM zum Tracking für Meta, TikTok oder auch Pinterest nutzen kann.
Die Voraussetzungen
Damit ihr das auch umsetzen könnt, gibt es einige Voraussetzungen. Server-side Tracking kann auf unterschiedliche Weise umgesetzt werden: Wir gehen hier von einem Set-up mit einem Web-Google-Tag-Manager-Container aus, über den Daten an einen Server-side GTM gesendet und erst von dort weiter an die unterschiedlichen Trackingplattformen übermittelt werden, die ihr im Einsatz habt bzw. nutzen wollt.

Falls ihr noch vor diesem Schritt steht, schaut euch den Blogartikel von Analytics-Entwickler Simo Ahava an. Darin beschreibt er sehr ausführlich, wie man sich dem Thema nähert und welche Schritte zu erledigen sind. Neben Web- und Server-GTM-Container werden natürlich auch Daten benötigt, die übermittelt werden sollen. In der Regel sprechen wir hier von Produktdaten. Diese Daten werden über die Datenschicht (engl. Datalayer) in der Webseite bereit gestellt. Unsere grundlegende Empfehlung ist es, sich an der Struktur des Datalayers für das erweiterte E-Commerce-Tracking zu orientieren. Individuelle Anpassungen können bei der Implementierung natürlich vorgenommen werden.
- Googles Dokumentation für das erweiterte E-Commerce-Tracking für Universal Analytics (UA)
- Googles Dokumentation für das erweiterte E-Commerce-Tracking für Google Analytics 4 (GA4)
In Bezug auf das CAPI-Tracking für Meta, TikTok oder Pinterest sind noch folgende Punkte erforderlich:
- Access Token: Dieser muss in den Konten der jeweiligen Plattform generiert werden und dient als Verifizierung der Tracking Hits. Die Token werden bei der Einrichtung in den Tracking-Tags im Server-side GTM hinterlegt.
- Meta: Conversions API
- TikTok: Events API
- Pinterest: Conversions Tracking
Für den wahrscheinlichen Fall, dass man bereits das Tracking für eine der Plattformen in seinem Web Container vom GTM eingerichtet hat und jetzt nur ein paralleles API-Tracking mit dem Server-side GTM einrichten möchte, bedarf es zusätzlich zu den erwähnten Informationen im Datalayer und zu jedem Ereignis, was erfasst werden soll, eine Event-ID. Diese muss für jedes Event eindeutig sein, dynamisch generiert werden und bei jedem Ereignis im Web- und Server-side-Container im Trackingpixel übergeben werden. Die ID dient den Plattformen dazu, eine Deduplizierung der einlaufenden Trackinginformationen vorzunehmen. Ansonsten hätte man ein doppeltes Tracking und damit auch keine korrekten Daten.
Es gibt verschiedene Möglichkeiten, wie man so eine Event-ID generiert:
- Man beauftragt seine IT oder Programmierer*innen, diese Event-ID mit den genannten Anforderungen als Variable in den Datalayer hinzuzufügen.
- Man erzeugt und nutzt ohne IT-Unterstützung innerhalb des GTM eine eindeutige Event-ID: Der Web-Analyst und Entwickler Markus Baersch hat in einem Blogartikel eine Lösung beschrieben.
Das Grundprinzip
Vereinfacht gesagt: Anstatt die Trackingpixel direkt über den Web-GTM zu laden, werden sie von dort in den Server-side-GTM weitergeleitet und dort dann entsprechend verarbeitet.

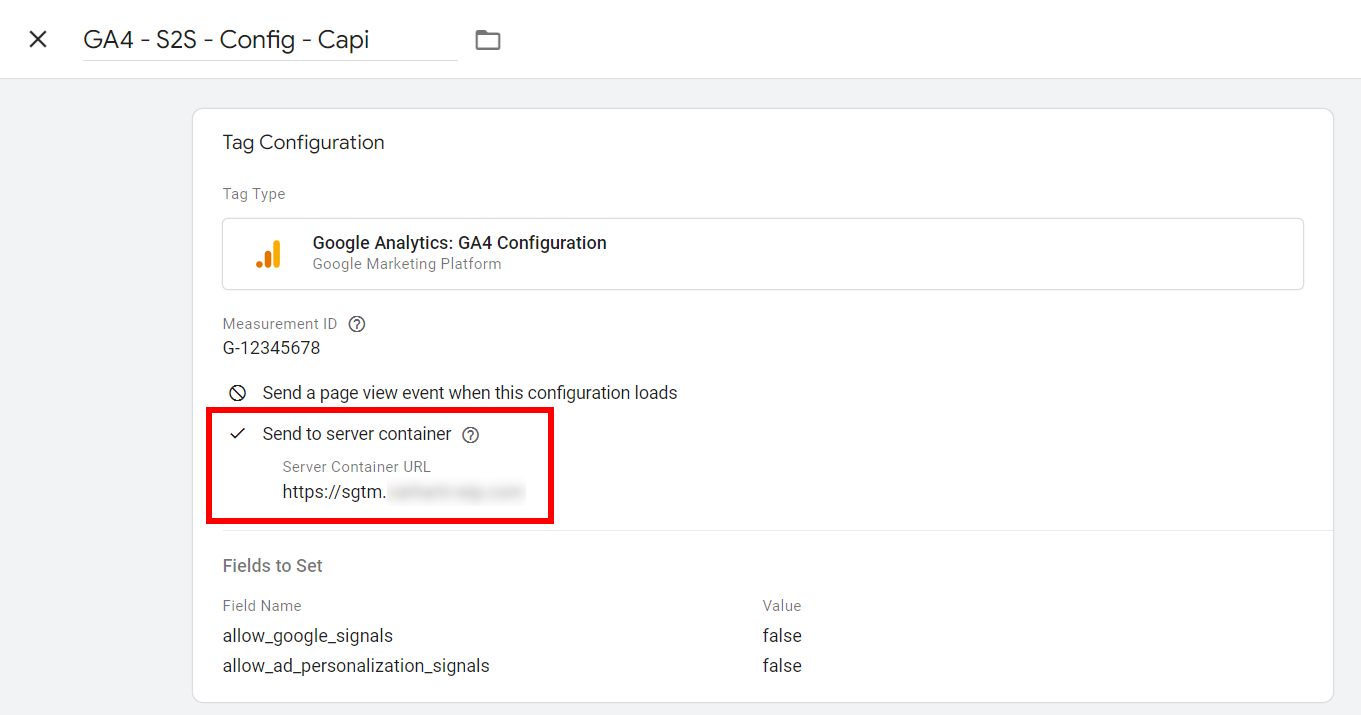
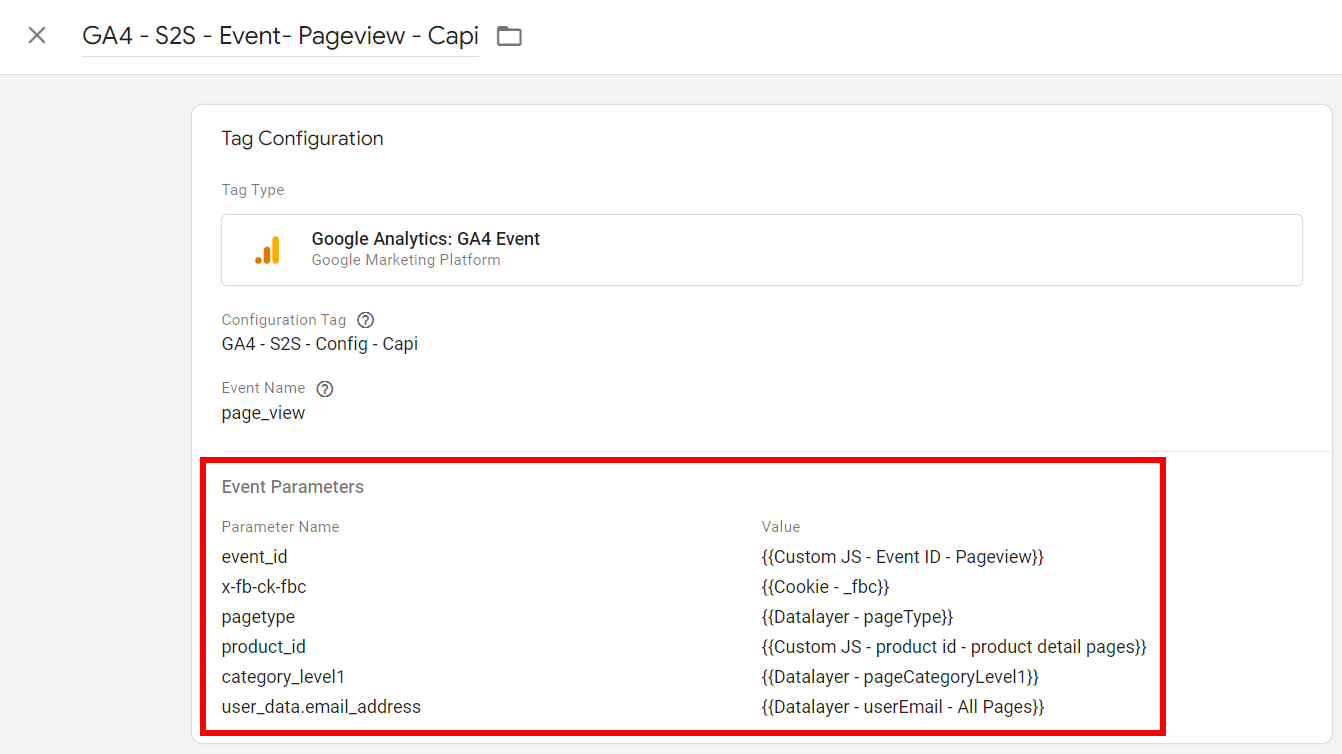
Im Web-GTM verwenden wir dafür GA4-Tags. Dabei wird der Config-Tag umkonfiguriert und übermittelt die Daten an den Server-side GTM. Dafür muss das Häkchen bei „Send to server container“ gesetzt werden und die entsprechende Server-Container-URL eingetragen werden. In den Event-Tags können dann mit Event-Parametern Daten an den Server-Container übermittelt werden (siehe untere Abbildung). Dabei kann bei E-Commerce-Daten die gleiche Struktur verwendet werden, als wenn das GA4-Tag die Daten direkt an Google übermittelt.

Wichtig: Auch wenn ein GA4-Tag zur Datenübermittlung verwendet wird, werden die Daten im Server-Container nicht nur für Statistikpixel, sondern auch für Marketingzwecke verwendet. Deshalb ist es wichtig, das die Trigger für diese Tags auch den entsprechenden Consent der Nutzer*innen berücksichtigen. Wenn Unklarheiten bei der Einordnung bestehen, ob Meta-, TikTok-, Pinterest-Statistik oder -Marketing, erkundigt euch bei euren Datenschutzbetrauftragten oder euren Jurist*innen. Server-side Tracking entbindet euch nicht von der Verantwortung, den Consent der User korrekt zu berücksichtigen.
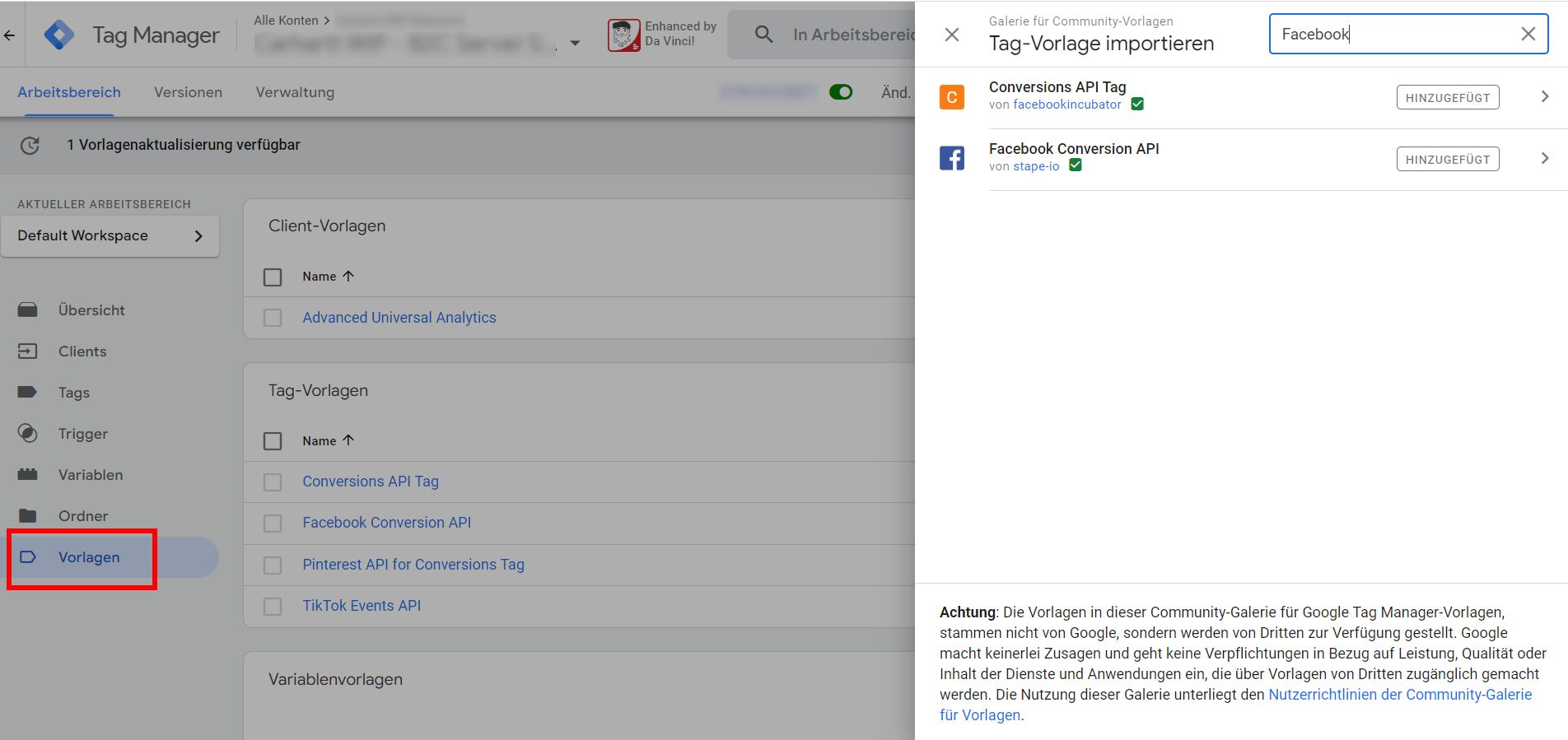
Im Server-side GTM muss unter Clients ein GA4-Client angelegt werden. Dieser greift sich die Daten, die aus dem Web-Container kommen und stellt sie im Server-Container für die weitere Verarbeitung bereit. Je nachdem, ob man ein Meta-, TikTok oder Pinterest-Tracking implementieren möchte, müssen unter „Vorlagen“ die passenden Tag-Vorlagen über die Galerie importiert werden. Die Vorlagen von stape-io haben sich als sehr gut erwiesen.
- Für Meta: Facebook Conversion API von stape-io
- Für TikTok: TikTok Events API von stape-io
- Für Pinterest: Pinterest API for Conversions-Tag von Pinterest

Nachdem die Tag-Templates importiert wurden, kann man mit dem fast gewohnten Anlegen der Tags beginnen. Die Tag-Templates sind so entwickelt, dass sie sich den Datenstrom des GA4-Clients nehmen und sich fast vollautomatisch die passenden Daten herausziehen und im Tag an die Plattform übergeben. Am Beispiel der Conversion API für Meta bzw. Facebook müssen noch folgende Schritte durchgeführt werden:
- Im Tag-Pixel die ID und Access Token hinterlegen.
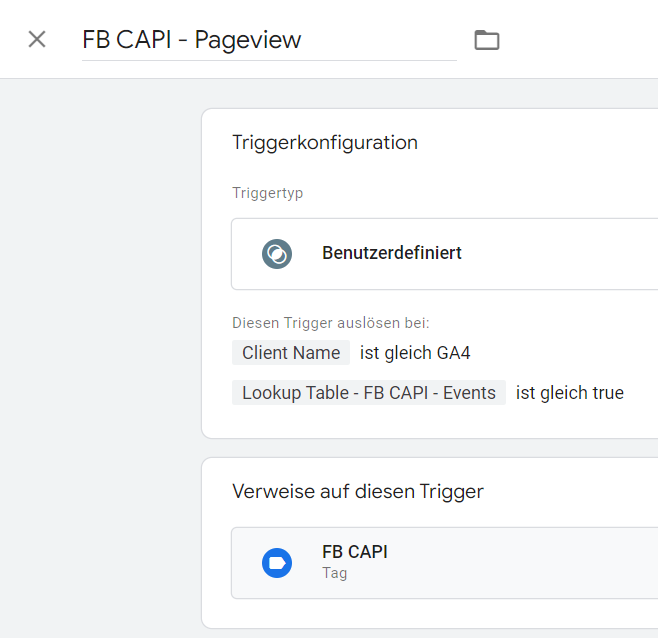
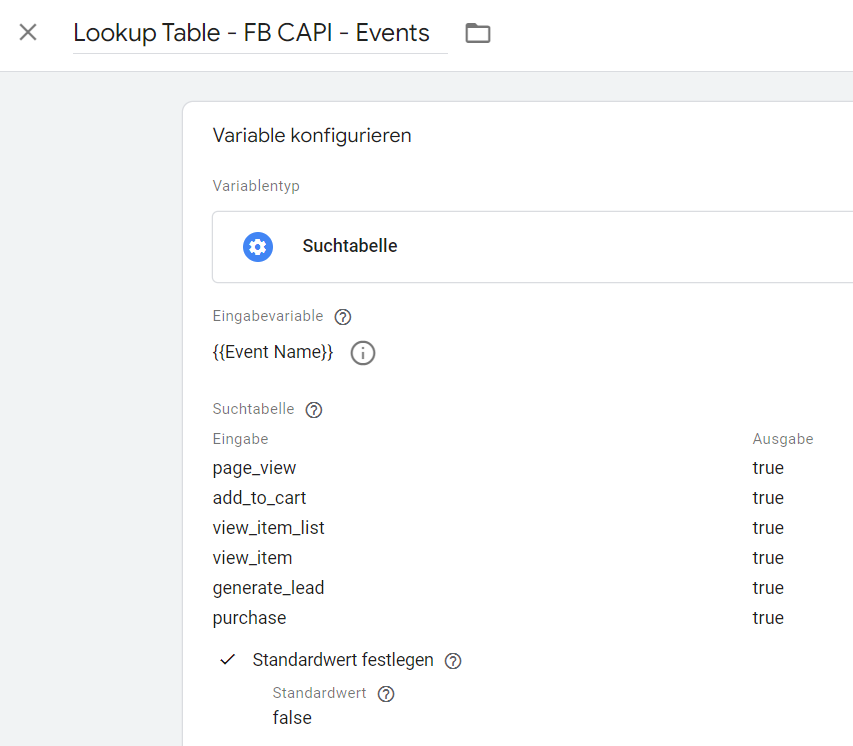
- Trigger erstellen: Der Facebook-Tag kann für alle Events genutzt werden. Hier braucht es nur einen Trigger, der alle Events, die getrackt werden sollen, abdeckt. Wir empfehlen, mit einer Suchtabellen-Variable zu arbeiten. Hier seht ihr die Facebook-CAPI-Trigger und die genutzte Suchtabelle:


Beim API-Tracking anderer Plattformen kann es notwendig sein, für jeden Eventtyp einen eigenen Tag inkl. Trigger anzulegen.
Testing & Debugging
Auch der Server-side GTM bietet eine Vorschaufunktion, die genauso wie in einem Web-Container gestartet wird und funktioniert. Wichtig ist, dass zum Testen der Anpassungen die Vorschaufunktion von Web- und Server-Container im gleichen Browser laufen muss. Wenn die beiden Container nicht unter dem gleichen Google-Konto laufen, nutzt einfach die Teilen-Funktion des Web-Containers und öffnet diese dann in einem Tab in dem Browser, worunter auch euer Server-side GTM läuft.
Der Server-GTM öffnet in der Vorschau nur den Tab zum Debugging. Ausschließlich der Web-Container öffnet neben dem Tab zum Debugging auch einen Tab mit der Webseite. Hier könnt ihr genau die Aktionen durchführen, die ihr testen wollt und anschließend im Debugging-Tab des Web-Containers prüfen, ob der GA4-Tag entsprechend gefeuert wird. Im Debugging-Tag des Server-GTM könnt ihr dann überprüfen, ob die gewünschten Tags ausgelöst und die Informationen korrekt übermittelt werden.
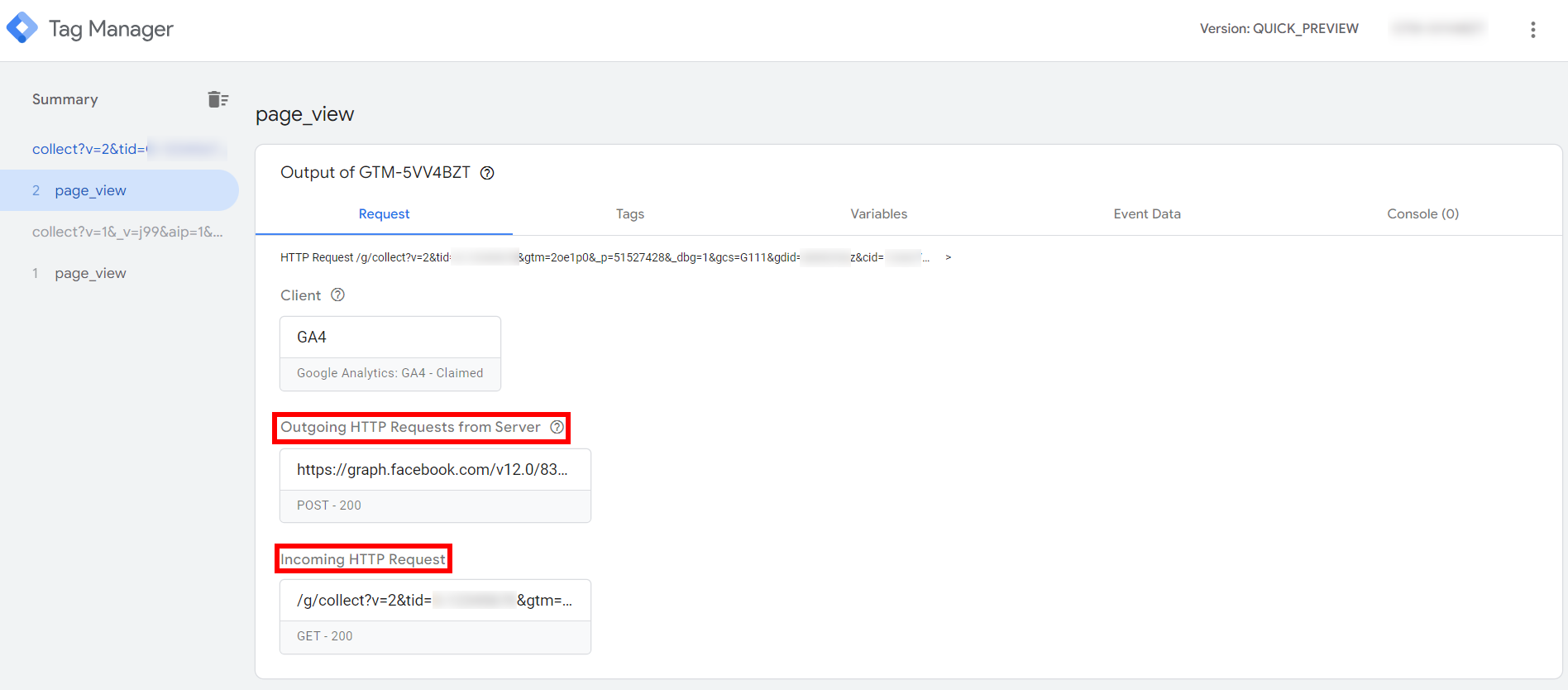
Im Debugging-Tab des Server-GTM bieten sich noch mehr Optionen als aus dem Web-Debugging gewohnt. Den Reiter „Tags und Variables“ kennt man. Zusätzlich gibt es „Request“: Hier findet man eingehende, aber auch ausgehende Requests vom Server-GTM und welche Clients aktiv sind. Wenn es Probleme gibt, lohnt sich hier ein Blick in die Requests – ggf. findet man hier Fehlermeldungen, die weiterhelfen. Im Reiter „Event Data“ sieht man genau, welche Daten (Variablen) zu den Events verfügbar sind.

Wenn die Tests erfolgreich waren und es keine Fehler gibt, sollten die Änderungen in beiden Containern (Web und Server) live genommen werden. Wichtig ist es jetzt, die Daten in den Konten der Plattformen (z.B. Business Manager) im Auge zu behalten. Hier bekommt man oft Infos zu den einzelnen Events und auch zur Deduplizierung von Web- und Server-Events und kann anhand dessen noch einmal gut erkennen, ob es Probleme bei der technischen Umsetzung des Trackings gibt.
Unser Fazit
Der Server-side GTM ist mittlerweile nicht mehr nur für das Google-Tracking, also vornehmlich Universal Analytics und Google Analytics 4, nutzbar. Andere Tracking-Plattformen bieten mittlerweile auch Lösungen an, ihr Tracking komplett oder zumindest parallel zum gewohnten Tracking über die Webpixel umzusetzen. Dabei ist das Ziel fast immer gleich. Durch langlebigere Cookies, kann das Tracking wieder zuverlässiger Daten sammeln.
Bis man aber an diesen Punkt kommt, bedarf es doch einiger Vorbereitungen. Allein das Aufsetzen eines serverseitigen Tag-Managers bringt schon Aufwand mit sich. Diesen GTM dann auch mit Tracking zu befüllen ist ein weiterer Schritt, der – wie ihr sehen konntet – nicht unbedingt einfach ist. Wenn ihr euch dabei Unterstützung wünscht, schreibt uns einfach!




