YouTube Video Tracking mit dem Google Tag Manager und Google Analytics Events
Der Google Tag Manager bietet die Möglichkeit, Interaktionen mit YouTube-Videos, die man auf seiner Webseite eingebunden hat, zu tracken. Dazu sind noch nicht einmal Programmierfähigkeiten notwendig.
In diesem Beitrag erfahrt ihr, wie ihr diese Interaktionen mittels Google Analytics und dem Google Tag Manager messen könnt.
Welche Nutzerhandlungen können erfasst werden?
Der Google Tag Manager bietet folgende Möglichkeiten, die Interaktionen von Nutzern mit YouTube-Videos zu erfassen:
- Start des Videos
- Pausieren des Videos
- Erreichen eines bestimmten %-Wertes oder Zeitstempel des Videos
- Video bis zum Ende schauen
Für die Umsetzung müssen im Tag Manager Variablen konfiguriert sowie ein Trigger und ein Google Analytics Event-Tag eingerichtet werden. Wie das funktioniert, soll im Folgenden erläutert werden.
Variablen
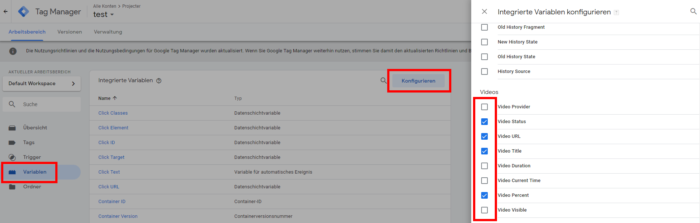
Unter dem Menüpunkt „Variablen“ müssen integrierte Variablen aktiviert werden. Dazu folgt man im Variablenmenü dem „Konfigurieren“-Button und aktiviert im sich öffnenden Menü die Videovariablen „Video Status“, „Video Title“, „Video URL“ und „Video Percent“. Alternativ können auch alle Variablen aktiviert werden, um zukünftige Erweiterungen des Videotrackings ohne Umwege angehen zu können.
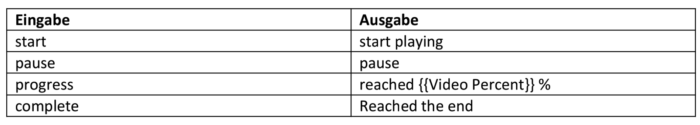
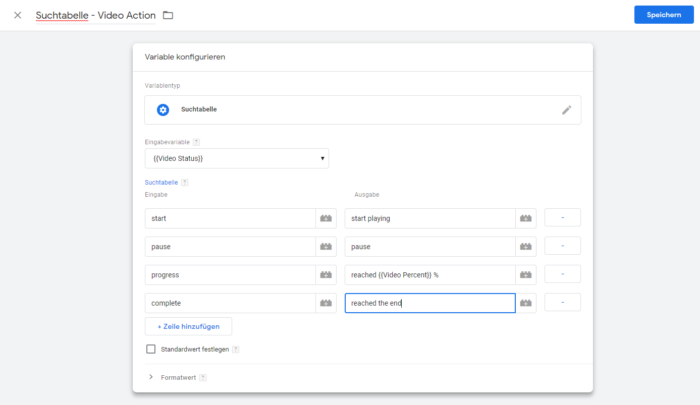
Die folgende Variable ist optional und dient lediglich der besseren Lesbarkeit und dem Verständnis der Ereignisse, die abschließend zu Google Analytics gesendet werden. Mit der Suchtabellenvariable werden die Inhalte der {{Video Status}}-Variable dynamisch angepasst. Um die Variable zu erstellen, klickt man im Variablenmenü auf den roten „Neu“-Button, gibt der Variable einen sprechenden Namen nach den eigenen Namenskonventionen (z.B.: Suchtabelle – Video Action) und konfiguriert die Variable wie folgt:
- Variablentyp: Suchtabelle
- Eingabe Variable: {{Video Status}}
- Zeilen zur Konfiguration der Ausgabe hinzufügen (siehe Screenshot)
- Variable speichern
Natürlich können die Ausgabewerte der Suchtabellenvariable den eigenen Anforderungen angepasst werden.
Trigger erstellen
Im Triggermenü folgt man dem Button „Neu“ und legt einen neuen Trigger an. Auch hier ist es wichtig, einen sprechenden Namen zu vergeben (z.B.: YouTube Video Tracking Trigger), damit jeder Nutzer des Containers schnell den Zweck des Triggers erkennt.
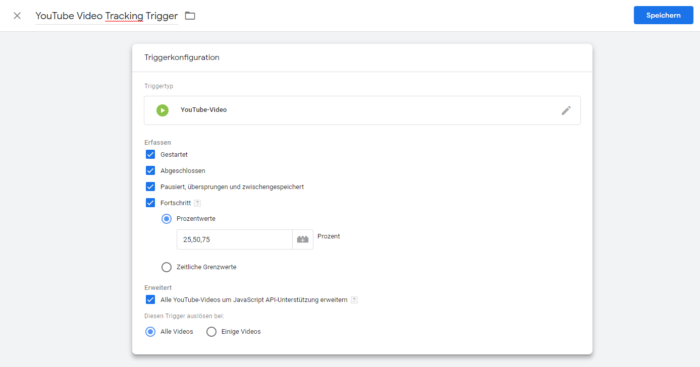
Der Trigger sollte folgendermaßen konfiguriert werden:
- Triggertyp: YouTube-Video
- Optionen: „Gestartet“, „Abgeschlossen“, „Pausiert, übersprungen, und zwischengespeichert“ aktivieren
- Option „Fortschritt“ aktivieren. Hier muss ausgewählt werden, ob der Fortschritt in Prozent oder in konkreten Timestamps gemessen werden soll. Für 25er-Prozentschritte wird „25,50,75“ eingegeben.
- Option für die JavaScript API-Unterstützung aktivieren
- Trigger bei „Alle Videos“ auslösen bzw. bei Bedarf Auslöseregeln genauer definieren
- Trigger speichern
Google Analytics Event-Tag anlegen
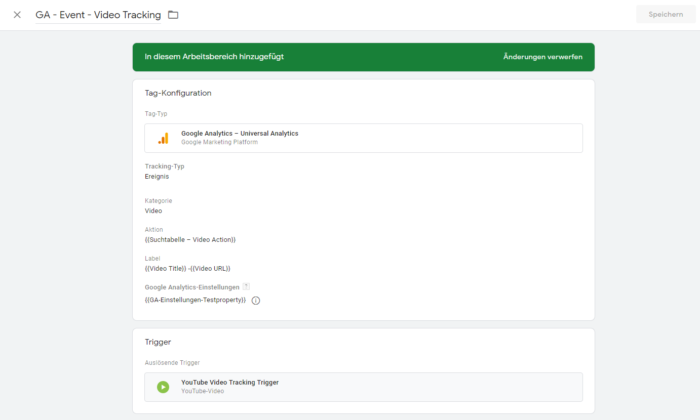
Im letzten Schritt muss alles in einem Google Analytics Event-Tag zusammengebracht werden. Dazu folgt man im Menüpunkt „Tags“ dem roten Button „Neu“ und legt damit ein neues Tag an. Auch hier sollte dem Tag ein sprechender Namen gegeben (z.B.: GA – Event – Video Tracking) und dieser wie folgt konfiguriert werden:
- Tag-Typ: Google Analytics – Universal Analytics
- Tracking-Typ: Ereignis
- Kategorie: “Video” oder eine andere Bezeichnung, die ins Tracking Konzept für das eigene Analytics Konto passt.
- Aktion: Über das Plussymbol die im ersten Schritt angelegte Suchtabellen-Variable auswählen (Bsp.: {{Suchtabelle – Video Action}})
- Label: Über das Plussymbol die integrierte Variable {{Video Title}} auswählen. Als Alternative ist auch folgende Konfiguration möglich: {{Video Title}} – {{Video URL}}. Damit reichert man die Auswertung der Ereignisse mit zusätzlichen Informationen an.
- Google Analytics-Einstellungen: Hier die vorhandene Einstellungsvariable für die gewünschte Property auswählen oder mit dem Haken die Überschreibung aktivieren und die gewünschte Property ID eintragen sowie weitere Einstellung treffen (z.B.: anonymizeIP)
- Trigger auswählen: Hier den in Schritt 2 angelegten Trigger auswählen (Bsp.: YouTube Video Tracking Trigger)
- Tag speichern
Veröffentlichen des Containers
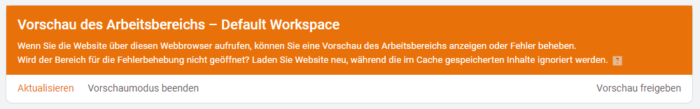
Alle Veränderungen im Tag Manager sollten vor ihrer Veröffentlichung auf ihre korrekte Funktion getestet werden. Dazu bietet der Google Tag Manager den integrierten Vorschaumodus an. Dieser kann über den grauen Button „In Vorschau ansehen“ im oberen rechten Bereich aktiviert werden. Ist der Modus aktiviert, erscheint im Tag Manager Konto der orangene Hinweisbanner.
Öffnet man anschließend die Webseite erscheint ein Fenster, über das geprüft werden kann, welche Tags bei der Interaktionen mit der Webseite ausgelöst werden. Entsprechend lässt sich der Google Analytics Video Event Tag auf seine korrekte Arbeitsweise überprüfen.
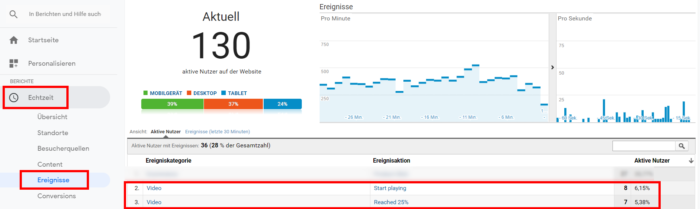
Eine weitere Möglichkeit zum Debugging des neuen Tags ist der Echtzeitbericht der Google Analytics-Oberfläche. Hier lassen sich nicht nur alle Nutzerbewegungen, die gerade stattfinden, beobachten. Im Unterpunkt „Ereignisse“ werden auch alle einlaufenden Ereignisse live angezeigt. Somit ist es mit recht einfachen Mitteln möglich, die Video-Events zu überprüfen.
Die Echtzeitberichte findet man im Google Analytics in der Berichtsansicht einer Datenansicht im linken oberen Bereich der Menüspalte.
Laufen alle eingerichteten Ereignisse wie gewünscht ein, kann der Vorschaumodus im Tag Manager wieder beendet und alle Änderungen veröffentlicht werden. Hierfür klickt man auf den blauen „Senden“ Button und gibt der neuen Version einen Namen und eine Beschreibung. Dabei bietet es sich immer an, die Anpassungen so genau wie möglich zu dokumentieren und erst dann mit einem Klick auf „Veröffentlichen“ zu bestätigen.
Lazyloading
Die Funktion Lazyloading lädt Seiteninhalte erst, wenn sie in den sichtbaren Bereich kommen. Dadurch wird die Seitenladezeit reduziert. Gleichzeitig verursacht diese Funktion aber auch Probleme mit dem Videotracking. Um dieses Problem beim Einsatz von Lazyloading zu umgehen, muss im Head-Bereich des Webseiten-Quellcodes die YouTube API Library geladen werden. Dafür muss einfach folgende Zeile im Head-Bereich hinzugefügt werden:
<code>
<script src=“https://www.youtube.com/iframe_api“>
</code>
Der Webseitenprogrammierer kann bei der Frage, ob Lazyloading auf der Webseite eingesetzt wird, weiterhelfen.
Fazit
Mit dem beschriebenen Video-Tracking lassen sich Nutzerinteraktionen mit auf der Webseite eingebundenen YouTube-Videos einfach erfassen. Man erhält über die Google Analytics-Ereignisberichte detaillierte Informationen darüber, ob und wie Nutzer die eingebunden Videos nutzen und kann bei Bedarf bei der Video Implementierung gegensteuern (z.B. Platzierung auf der Webseite).
Der Google Tag Manager bietet mit der integrierten Lösung zum Video-Tracking das perfekte Werkzeug. Man spart sich das Hantieren mit komplizierten Javascript-Variablen und kann einfach und schnell mit den Boardmitteln des Google Tag Managers arbeiten.











[…] im Artikel zum Video Tracking mit dem Google Tag Manager ausführlich beschrieben, ist das Testen der Tags und Trigger auf korrekte Arbeitsweise […]
Die ganzen features vom Tag manager sind wirklich hilfreich. So können wir die Conversion und das Nutzerverhalten viel besser beobachten. Vielen Dank für den Artikel, ich werde gleich einiges davon ausprobieren!
VG, Severin